[MAUI] 混合开发概念
混合开发的概念是相对与原生开发来说的:App不直接运行原生程序,而是在原生程序中运行一个Web程序,原生程序中包含Web运行时,用于承载Web页面。暂且将原生应用称之为Web容器,Web容器应该能让JavaScript代码与原生平台的代码交互,互相调用,同时为上层提供交互逻辑,例如导航,事件,Cookie,刷新等内容。
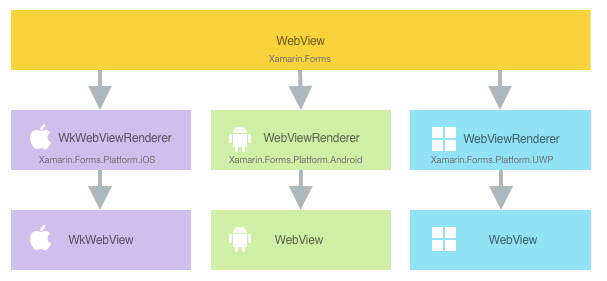
之前使用Xamarin可以利用WebView控件做混合开发,但是到目前为止WebView功能还是比较孱弱。用WebView实现混合开发主要是通过重写各个平台的自定义呈现器(Renderer)编写逻辑对其进行自定义,将JavaScript代码注入,实现调用C#代码的功能。自己要实现较完整和好用的Web容器比较困难,像Xam.pluging和Xamarin Community Toolkit等社区也有较好的WebView实现 ,Xamarin对各平台的呈现器如下:
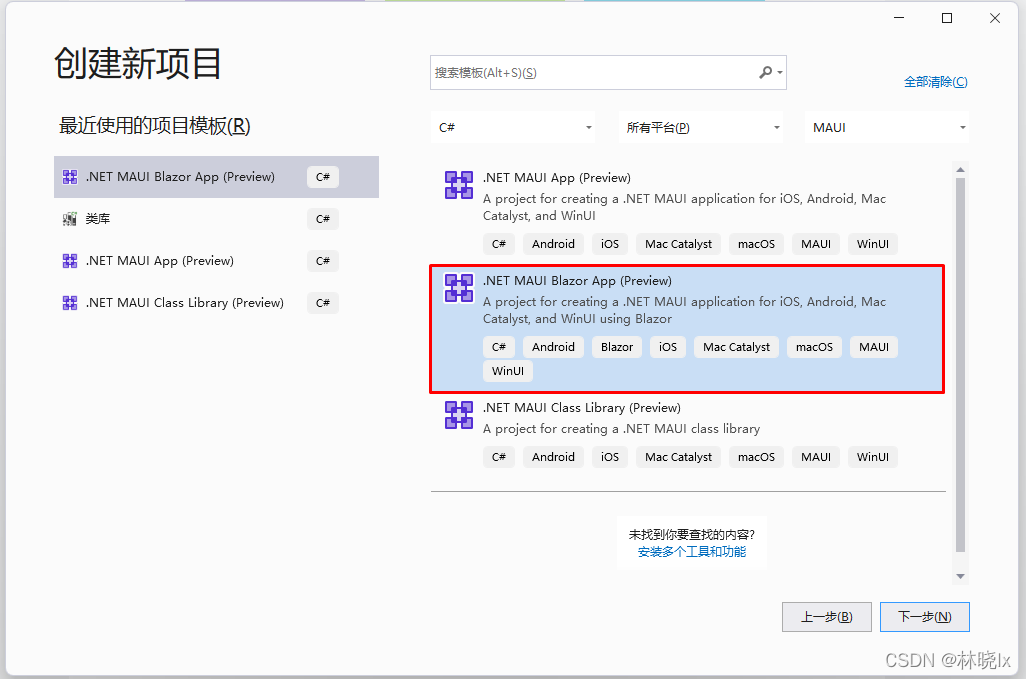
如今Maui的Preview版本已经发布,该版本将Xamarin SDK统一到.Net6,并起了个全新的名称 Multi-platform App UI(MAUI), 无论是Xamarin还是MAUI,底层还是用的还是mono,编程方式不变,但现在它已作为.Net6核心的内容发布,与同属 Asp.net 6 的 Blazor共享相同的基类库,这意味着可以在Maui上使用Blazor了,打开VisualStudio 2022 Preview,创建新项目,可以选择Maui Blazor App模板作为混合开发项目(如下图),这两个框架可以算是目前微软最先进的技术。
我们用
其实Blazor引擎很强大,不止于js与C#交互的这一功能, 介于目前国内大多数的web技术用的是Vue,React等模板引擎,下一章节我们将Vue技术结合进来,打造最目前强混合开发框架!
[MAUI] 混合开发概念