[学习笔记]Linux + Nginx环境下部署 Web 站点
部署后端程序,请阅读:
打包项目
以Vue项目为例,首先打包站点,前往项目的根目录并键入:
等待打包结束,成功后将在根目录下生成dist文件夹
用Zip压缩dist文件夹至dist.zip
拷贝dist.zip到目标服务器的文件夹下,这里以 ~/下载 为目标
将站点文件移动至/var/www/{站点名称}/
配置权限
配置防火墙和SELunix规则:
配置Nginx
首先更改server区域内容,root为你的站点根目录,注意不要指定任何index入口,因为这是目录
Nginx配置SSL证书,请阅读:
若出现无法访问,网站报403或者404,请查看nginx日志
部分错误可参照 Troubleshooting解决
Troubleshooting
若在日志显示:
则有可能是SELinux策略问题,键入下列命令添加规则,建议不要直接禁用SELinux:
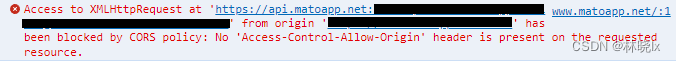
出现“blocked by CORS policy”, 未将网站域名添加至允许跨域访问设置
在服务端config中,或者docker run命令参数中,添加站点地址至允许跨域访问设置:
[学习笔记]Linux + Nginx环境下部署 Web 站点