使用 Abp.Zero 搭建第三方登录模块(四):微信小程序开发
简短回顾一下微信小程序端的流程:
- 用户通过扫码进入小程序的鉴权页面,更新状态到ACCESSED已扫码
- 用户点击确认授权,微信通过wx.login()接口获取第三方登录的必要信息:Code登录凭证。
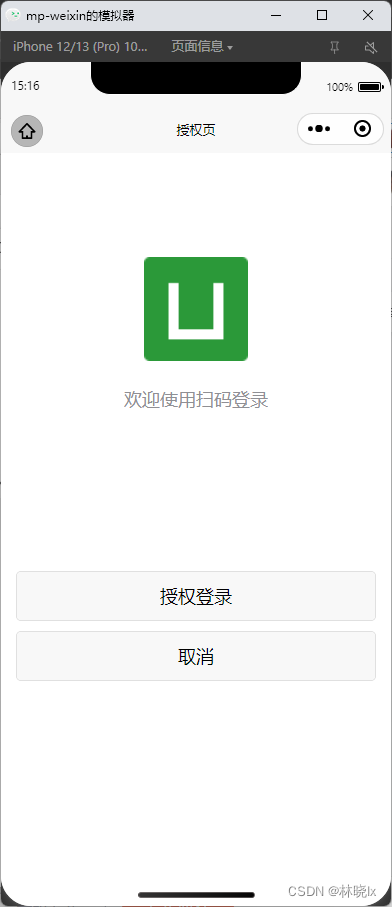
微信小程序主要为用户授权行为提供交互功能,用户在扫码之后,提供一个交互UI,如下:
在使用 Abp.Zero 搭建第三方登录模块(二):服务端开发 - 林晓lx - 博客园 (cnblogs.com)
项目搭建
首先使用vue-cli创建一个web项目,命名为mp-weixin
在Pages下创建login/index.vue页面,作为登录授权页
目录结构如下:
pages.json:
login目录下新建ajaxRequire.ts, 创建request对象,这一对象将利用uni-axios-ts库发送ajax请求
index.vue中创建loginExternalForms作为参数传输对象
onLoad函数中,option存有扫描小程序码中的scene参数,将scene参数赋值给token变量
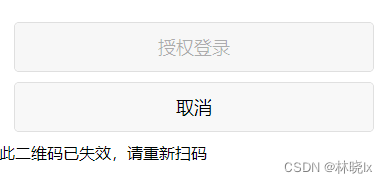
start中我们调用Access接口,更改状态至ACCESSED(已扫码) ,若返回成功,则提示点用户点击确认授权,若返回的结果异常"WechatMiniProgramLoginInvalidToken"时,表明此时小程序码已过期,需在网页端更新小程序码。
Prefix是你的服务地址前缀
在Html中,我们创建授权登录与取消按钮,仅当isInvalid 为true时可以点击授权
创建 handleExternalLogin用于处理用户点击授权登录后的逻辑,调用Authenticate接口,更新状态至AUTHORIZED(已授权)在此之前需要调用uni.login获取小程序登录凭证code。
有关uni.login函数,请参考官方文档
uniapp支持多种小程序,为了保留一定的扩展能力,handleExternalLogin函数中我们保留参数authProvider,已实现的微信小程序登录handleWxLogin函数调用时传递参数"WeChat",
创建取消登录函数
执行成功通知函数
接下来简单编写一个界面,
界面将清晰的反映isInvalid与loading状态时对应的UI交互:
正常
小程序码过期
整体测试
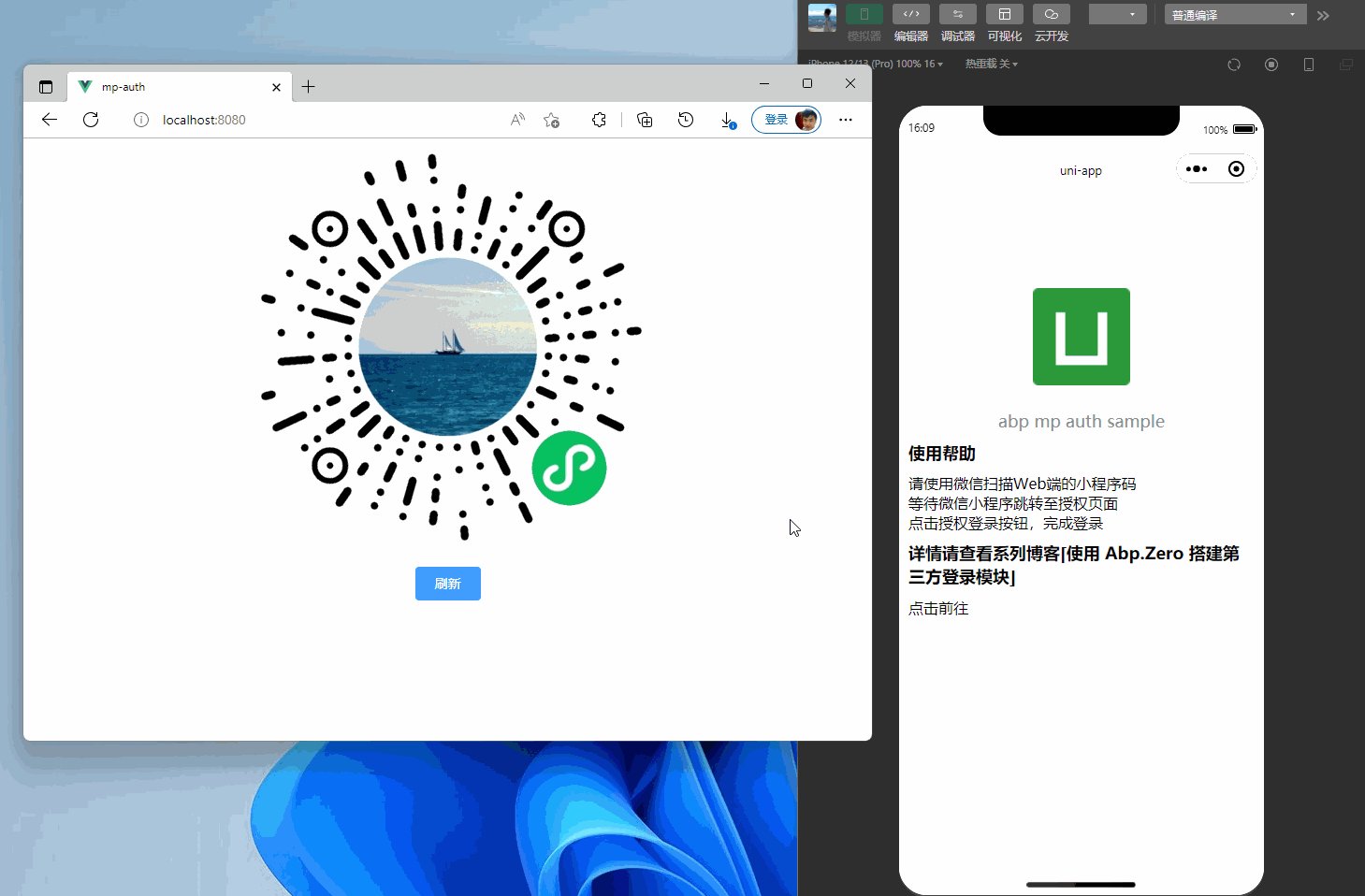
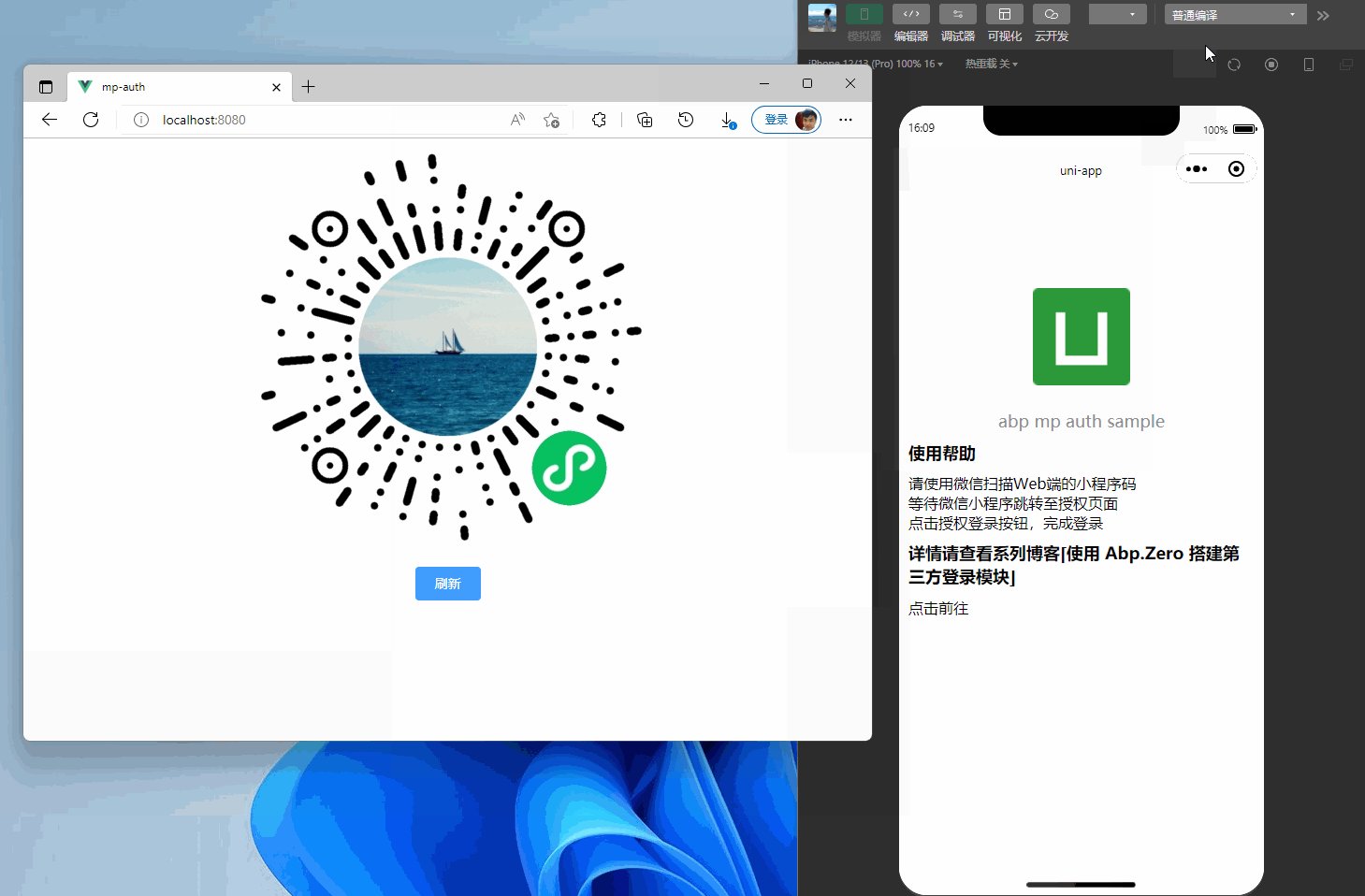
模拟器测试
打开网页后,将图像另存为
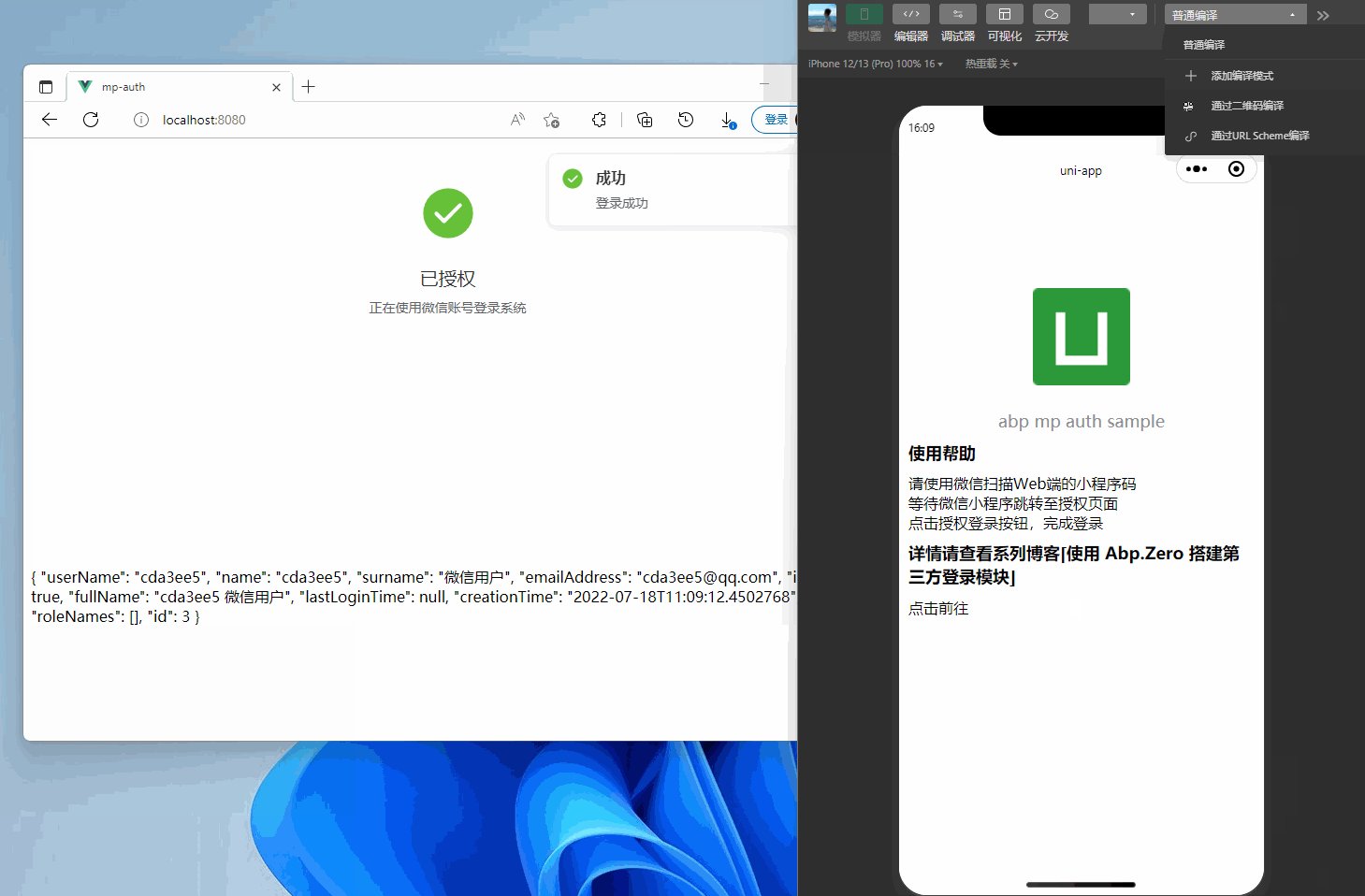
在微信小程序调试工具,“通过二维码编译”
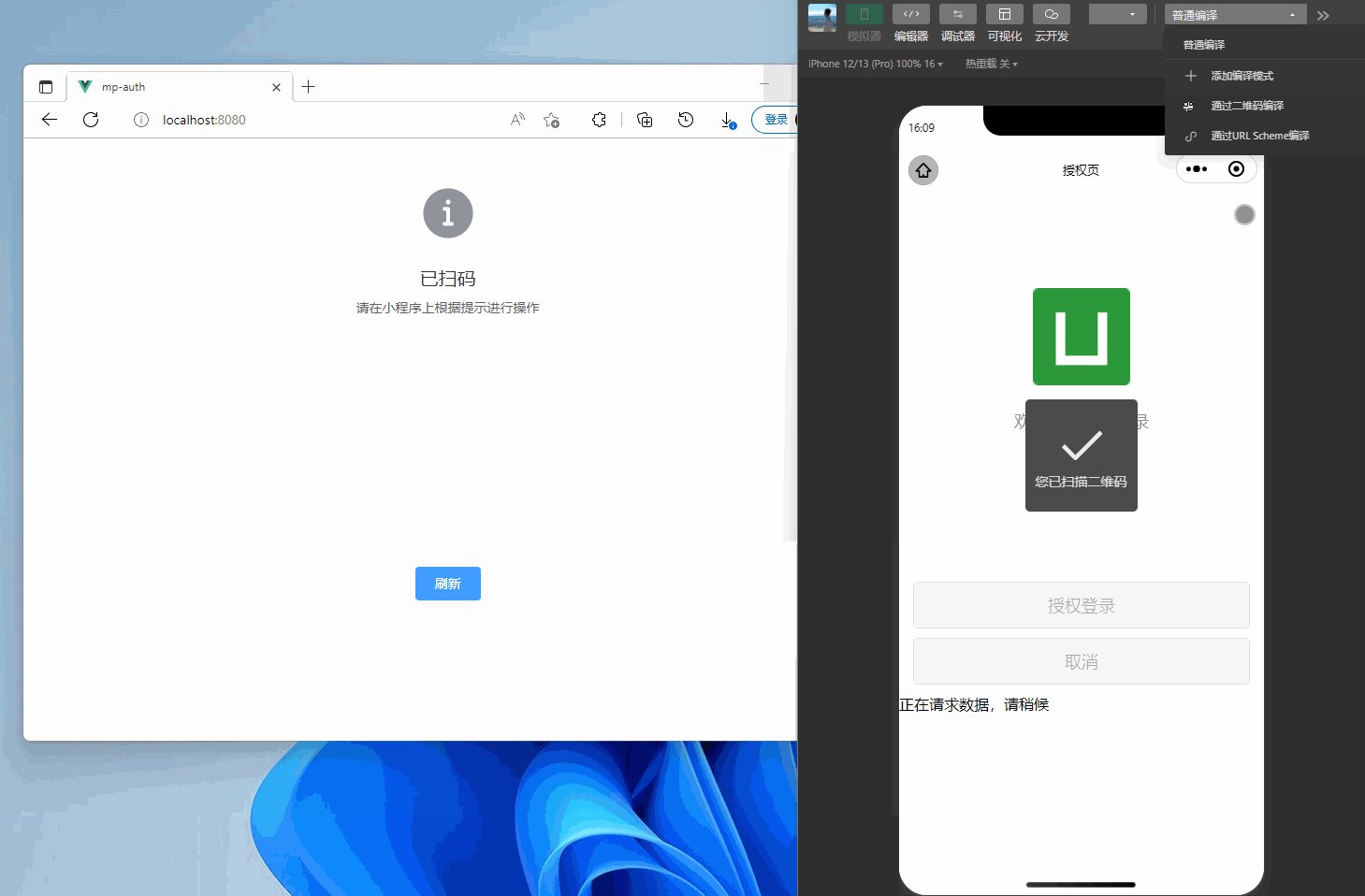
等待手机界面显示授权页面后点击“授权登录”:
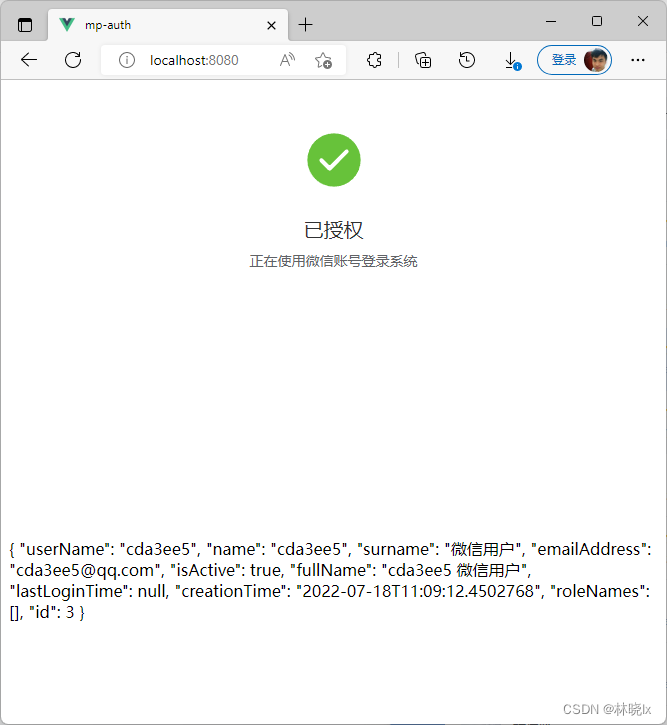
GetCurrentUser接口返回正确数据,并显示于web页面之上
至此完成了小程序端的开发工作
项目地址
结束语
小程序登录具有一定的扩展性,虽然通篇介绍微信小程序登录,但登录鉴权作为小程序抽象功能,uniapp集成了各个平台(微信、支付宝、百度、字节跳动小程序)的登录接口,通过uni.login可以获取相应平台的code
使用 Abp.Zero 搭建第三方登录模块(四):微信小程序开发