使用 Abp.Zero 搭建第三方登录模块(一):原理篇
这是一篇系列博文,我将从原理分析、设计到代码编写,搭建一套基于微信小程序登录的网站第三方登录模块:
使用 Abp.Zero 搭建第三方登录模块(一):原理篇 - 林晓lx - 博客园 (cnblogs.com)
使用 Abp.Zero 搭建第三方登录模块(二):服务端开发 - 林晓lx - 博客园 (cnblogs.com)
使用 Abp.Zero 搭建第三方登录模块(三):网页端开发 - 林晓lx - 博客园 (cnblogs.com)
使用 Abp.Zero 搭建第三方登录模块(四):微信小程序开发 - 林晓lx - 博客园 (cnblogs.com)

第三方登录是基于用户在第三方平台上(如微信,QQ, 百度)已有的账号来快速完成系统的登录、注册-登录等功能。
微信的鉴权
以微信的鉴权为例:
假如你的网站有一个扫码登录的功能,会弹出一个由微信提供的二维码页面,你需要用手机上的微信扫码,操作一下,就可以完成登录。如这个链接:
嗯。从研发和使用上来说这是最快捷,也是目前大部分站点用的扫码登录方式。但这个是依赖于微信开放平台的功能,微信作为鉴权服务的提供方,有义务监管第三方的网站(你的网站相对于微信就是第三方),因此你需要有企业或组织的营业执照,经过认证,才有资格申请这个功能。(听说认证还需要交钱,OMG)
对于个人来说,这显然不是一个可行的方式。
那么我们还有两个选择:
1. 微信公众号鉴权:你的网页在微信客户端中被访问,通过跳转至鉴权链接,弹出一个鉴权页面,操作一下即可完成登录,请阅读官方文档
这是不需要认证的,我认为从微信的角度来说,微信客户端的浏览器控件作为集成在微信里的功能,有能力把控鉴权链接是从已在微信后台登记的合法域名跳转的,但是你的网站仍然要备案和走https协议
2. 微信小程序鉴权:这与微信公众号鉴权类似,区别是微信小程序SDK提供了登录功能,小程序不需要认证,可获取用信息, 请阅读官方文档
第三方登录的流程
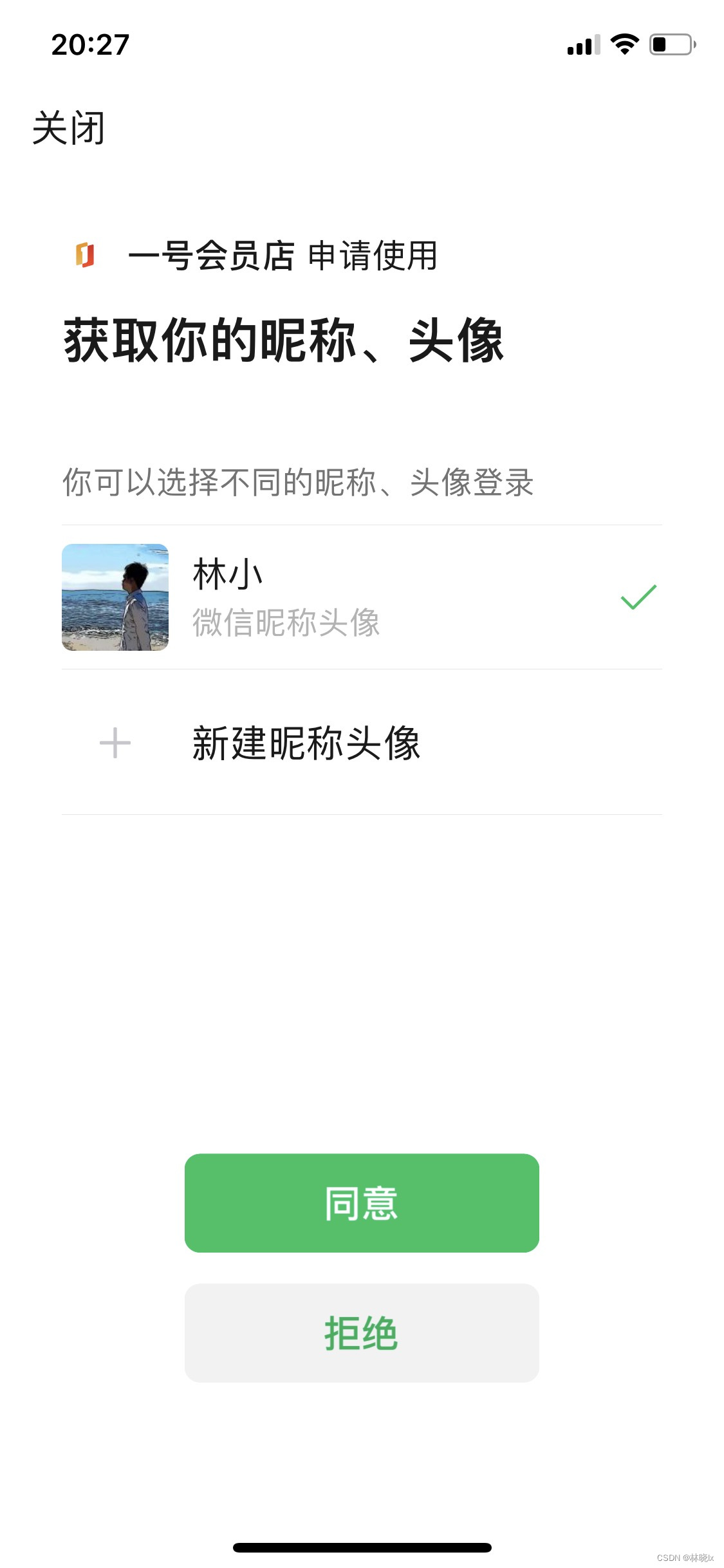
首先用户通过主动的确认授权,第三方平台会生成一个登录凭证,根据第三方平台的用户凭证, 登录凭证,返回会话令牌和用户在第三方账号的唯一Id,令牌用于获取第三方平台的账号信息,比如头像,昵称,地址,电话号码等,如果用户是第一次登录,则可以用这些账号信息建立一个系统账号。
登录凭证和令牌,都具有时效性
在微信鉴权中,相关的概念的具体为:
- 登录凭证:Code
- 会话令牌:SessionKey
- 账号的唯一Id:OpenId
- 用户凭证:AppId、AppSecret
思考如何实现自己的登录逻辑:
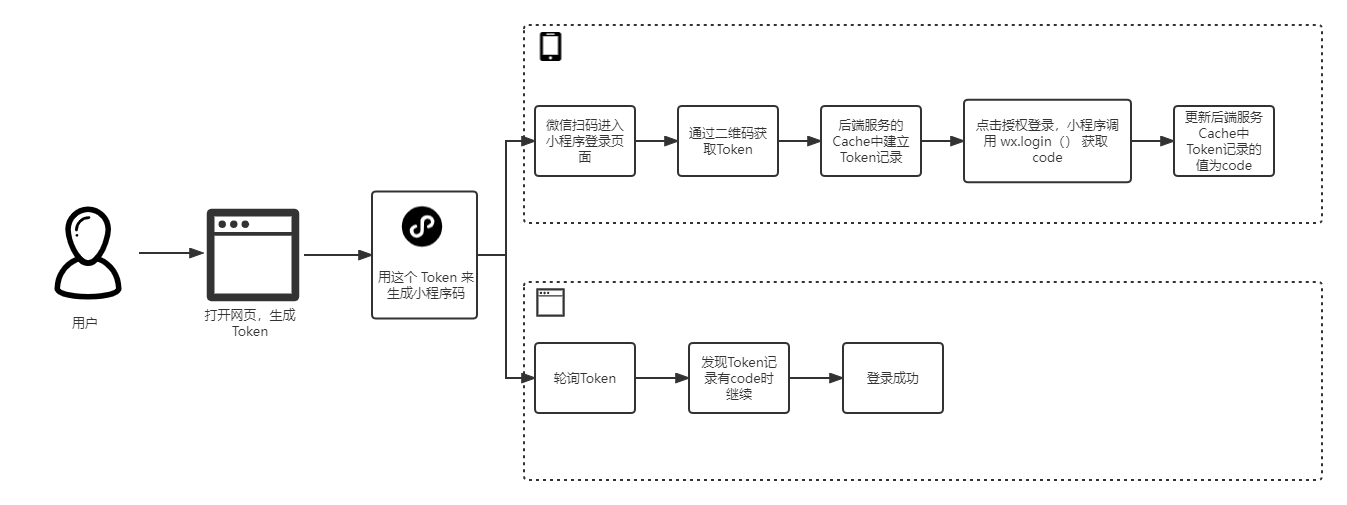
公众号的登录页面,和微信小程序可以通过扫码作为入口。再通过我们自己后端的鉴权服务,类似如下的流程
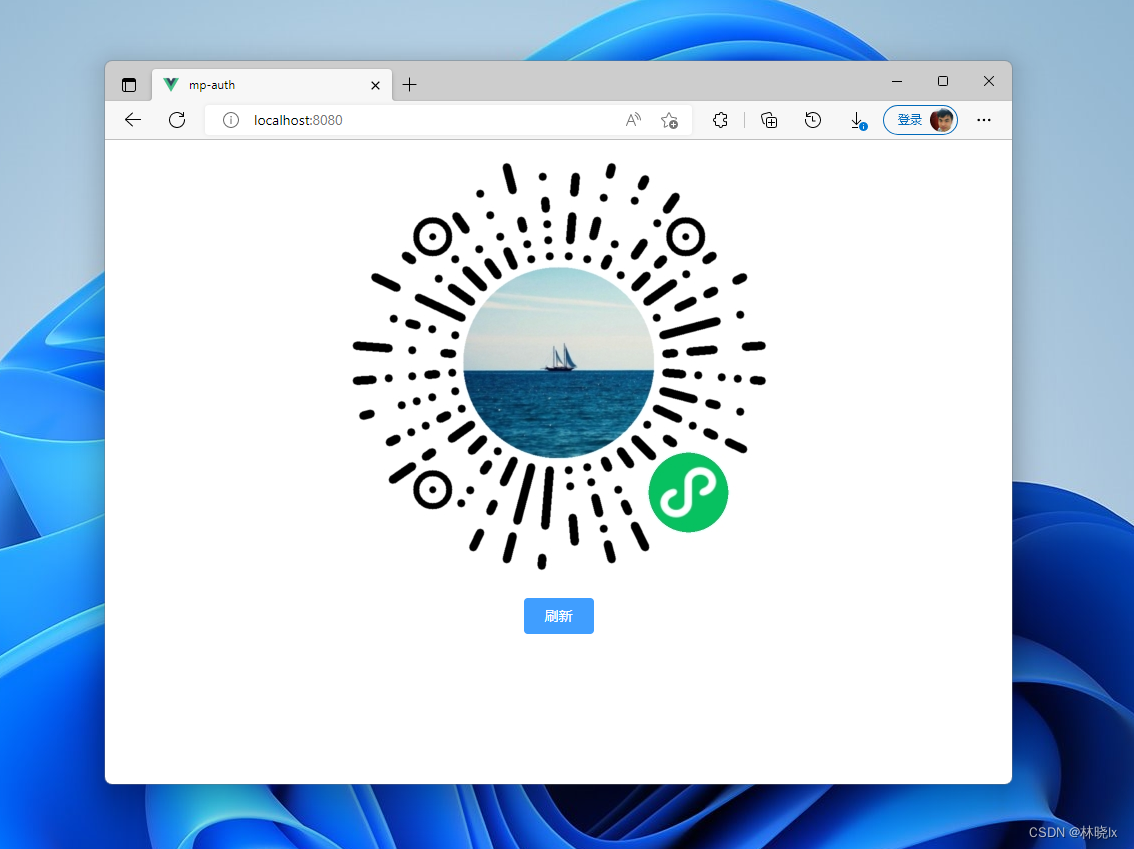
- 点击网页微信小程序登录,网页生成一个Token,调用getwxacode()接口,将scene设置为Token值,page设置为小程序鉴权页面,生成小程序码。
- 用户使用微信客户端扫码,进入小程序鉴权页面,从参数获取 scene(就是 Token),并调用后端接口,将Token作为Key记录至服务端Cache(Key/Value)中
- 用户在小程序中点击同意登录,调用 wx.login() 获取 Code,并调用后端接口,将该Code值录入到以Token为Key的Value中
- 与此同时网页在轮询调用查询Cache条目的接口,一旦获取到Token对应的Code值,表明完成授权
- 网页调用第三方登录接口,将Code值传给后端服务作为登录凭证。调用相关微信第三方登录接口,以换取SessionKey,OpenId,再利用SessionKey查询相关头像,昵称,地址,电话等信息返回
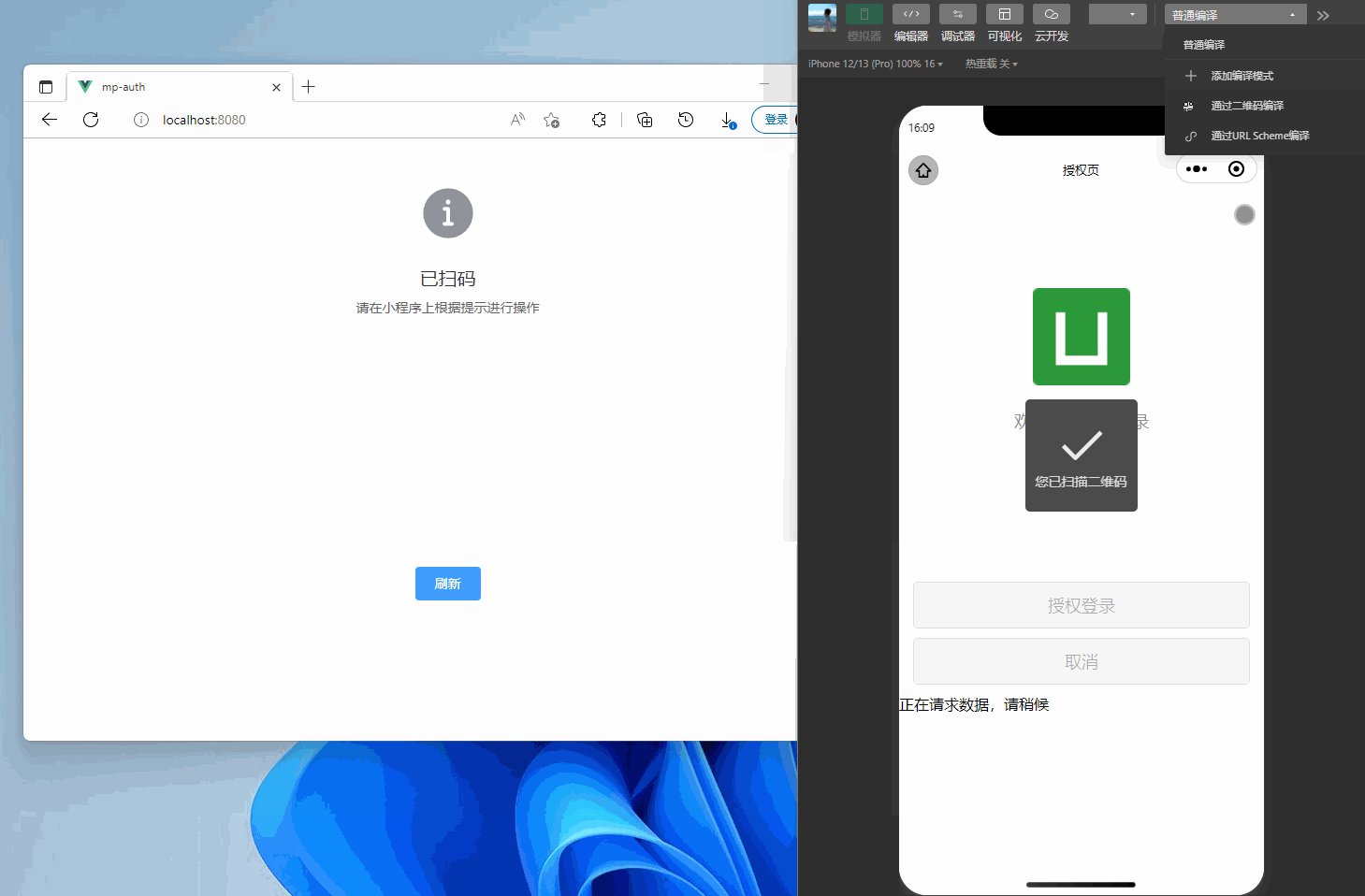
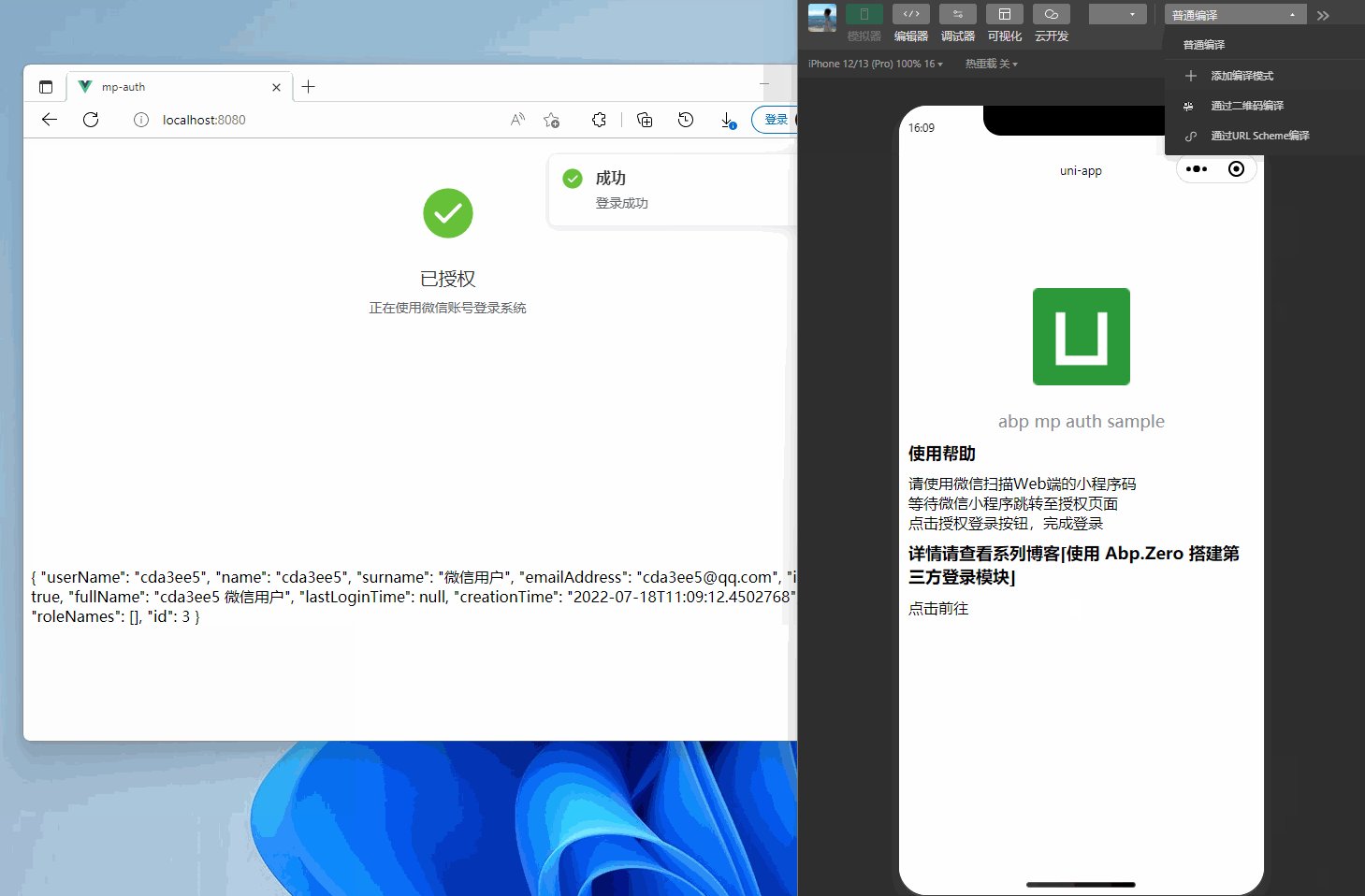
用户的操作路径:
经过对比与思考,我们用调用方式更简单的微信小程序的鉴权方式。后端采用.Net6 + Abp.Zero快速搭建用户系统,利用Abp.Zero集成的第三方登录功能快速实现微信登录。为了节省时间还需要一个现成的微信SDK库。
为了提升用户体验,界面UI需要清晰的响应各个状态时的静态UI以及状态变化时的及时通知
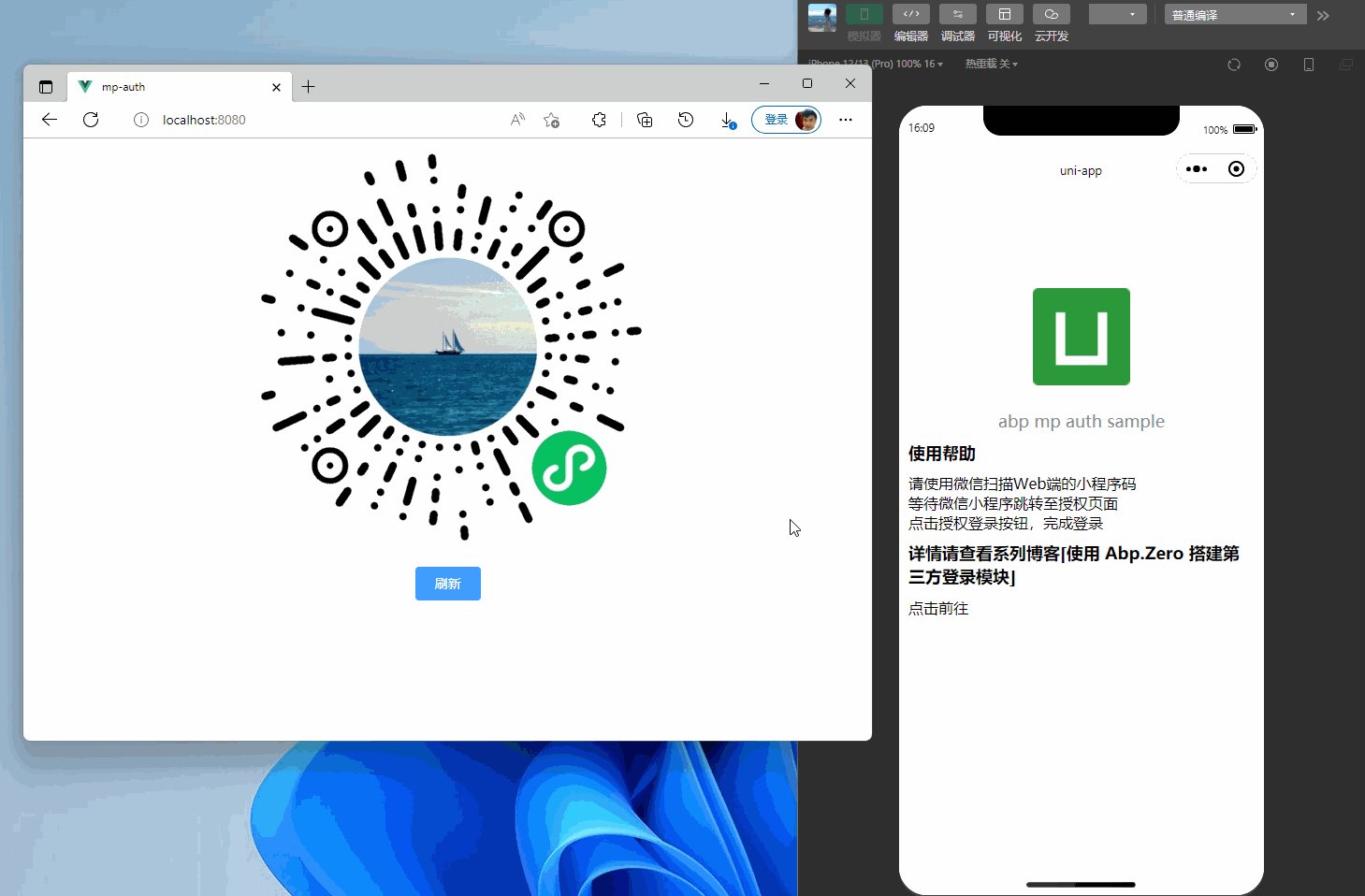
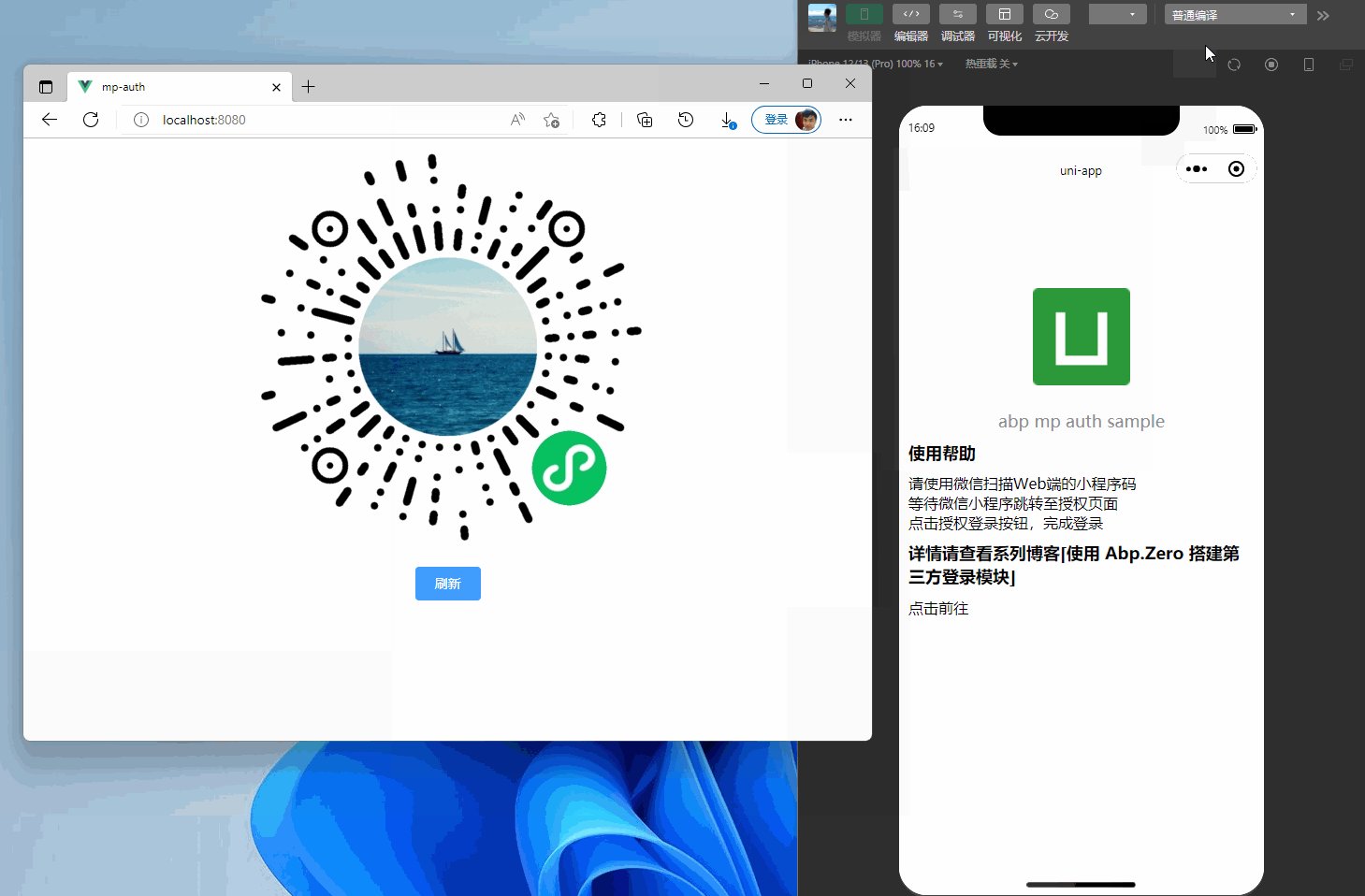
最终效果
接下来,开始项目搭建
使用 Abp.Zero 搭建第三方登录模块(一):原理篇