在开发中,可能会遇到不同的Vue项目需要不同的Node.js,在开发机上如何快速切换Node的版本呢?总结:最好是通过第一种方式,因为手动配置环境变量的方式会产生依赖,需要在同事的电脑上手动配置。cross-env 是一个用于在不同操作系统上设置和使用环境变量的工具,可以用它来切换。环境变量,以确保在不同的操作系统上都能正确设置和使用 Node.js 的路径。下载 Node.js,并在不同目录下安装多个版本。环境变量的路径,实现切换Node.js 的版本。可以在系统的环境变量配置中手动设置。
原创[VS Code扩展]写一个代码片段管理插件(二):功能实现
映射是插入代码片段时,自动替换的变量,他们通过Key-Value形式存储于globalState中。代码片段中通过设置占位符(如${AUTHOR}),在插入代码片段时,将自动替换为全局变量中的值。当自定义映射值未设置或者不可用时,将直接显示变量占位符扩展初始化时,插入了三个常用的自定义映射,你可以自由更改或添加自定义映射。${AUTHOR}: 作者姓名${COMPANY}: 公司名称${MAIL}: 邮箱地址扩展中所有的自定义映射,呈现于“映射表”树视图中。示例:代码片段内容。
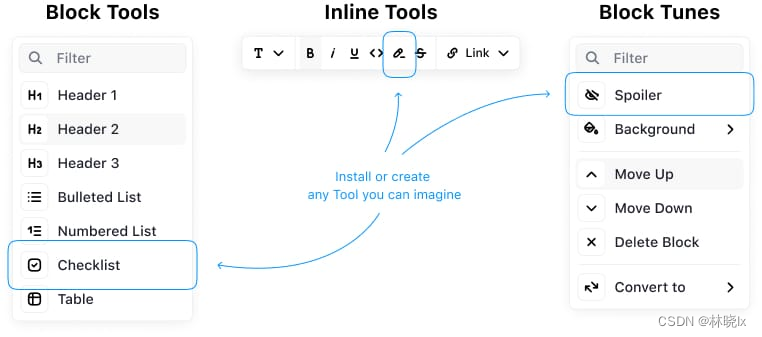
原创开源好用的所见即所得(WYSIWYG)编辑器:Editor.js
varaiables.css中包含了大部分的样式变量,更改这些变量可以实现自定义样式。如通过重写 .root样式选择器可以实现自定义的背景色, 重写.ce-popover 改变弹出框样式等。:root {– 完 –
首先指定一个option,在官方示例 https://echarts.apache.org/examples/zh/index.html 中,随意找一个柱状图的sample,复制option对象内容到新创建的option.json文件中。echarts-convert在github上有众多版本,echarts-convert的代码来源于这里:https://github.com/wadezhan/billfeller.github.io/issues/85。将下载好的可执行文件解压放置在项目根目录下的。
转载渲染流程(上):HTML、CSS和JavaScript是如何变成页面的
文章详细解释了网页渲染流程的前三个阶段:构建DOM树、样式计算和布局阶段。首先,浏览器将HTML转换为DOM树,以便理解页面结构。接着,通过CSS样式表计算DOM树中每个元素的具体样式,包括继承和层叠规则的应用。最后,计算DOM元素的几何位置信息,生成布局树,使页面元素在屏幕上正确显示。文章还提到了布局阶段的优化问题,如Chrome团队正在重构布局系统以提高清晰度和效率。
![[学习笔记]在不同项目中切换Node.js版本](/images/2840d419f03349f29f017f1be29f9c08.png)
![[VS Code扩展]写一个代码片段管理插件(二):功能实现](/images/af4fc92984054f4c9edfa9fa182354a2.png)