开源好用的所见即所得(WYSIWYG)编辑器:Editor.js
今天介绍一个开源好用的Web所见即所得(WYSIWYG)编辑器:Editor.js
Editor.js 是一个基于 Web 的所见即所得富文本编辑器,它由CodeX团队开发。源代码托管于Github:https://github.com/codex-team/editor.js
特点
它有两个显著的特点,一个是基于区块(block-styled)的编辑模式,另一个是可以输出干净的数据。
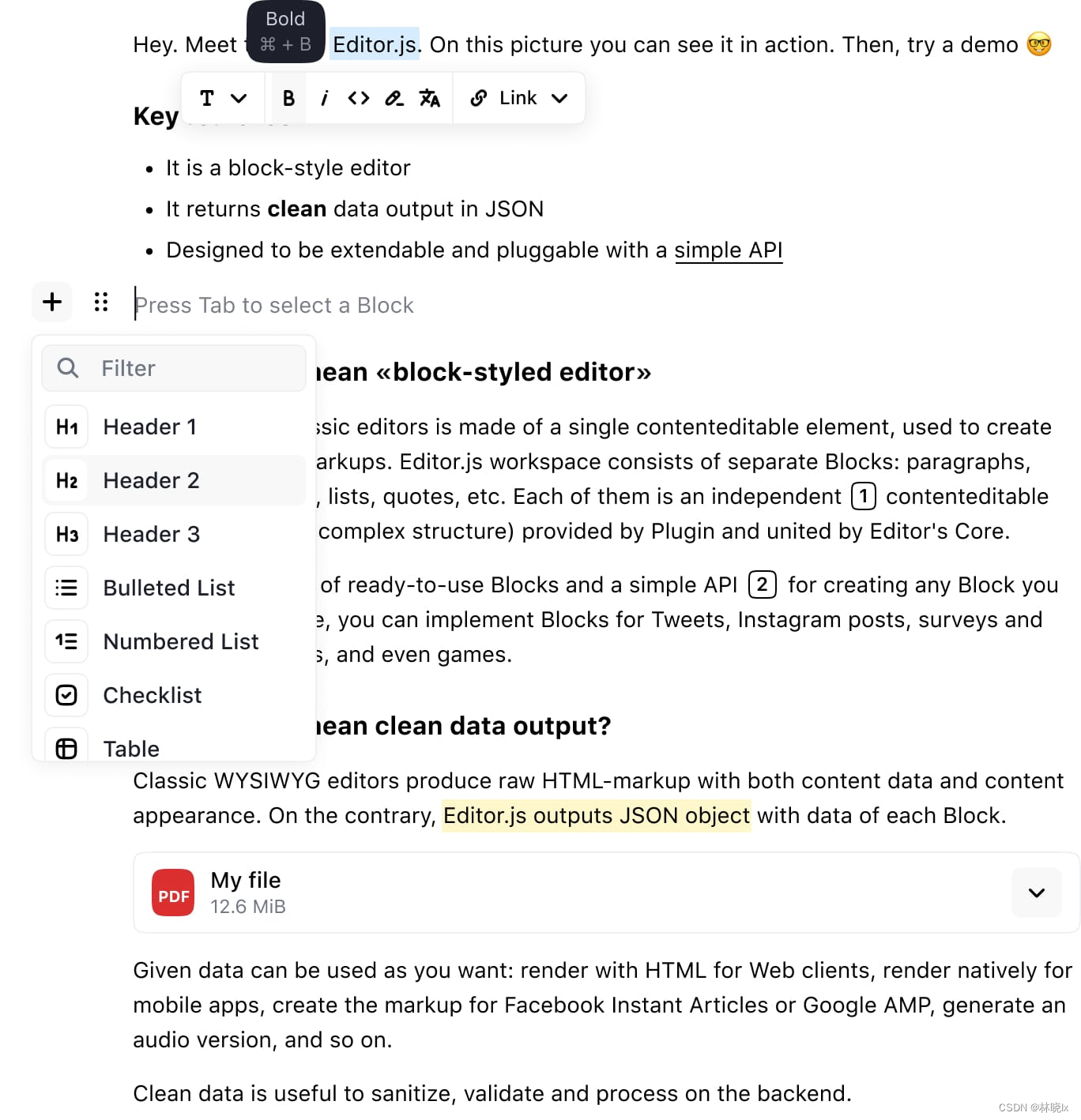
基于区块
基于区块官网是这样解释的:
Editor.js工作区由单独的区块组成:段落、标题、图像、列表、引号等。它们中的每一个都是由 Plugin 提供的独立元素(或更复杂的结构)并由 Editor’s Core 连结。
干净的数据
Editor.js 输出干净的json数据而不是 HTML 标记,虽然对浏览器来说,HTML 是更直观的,但对服务器来说,json更精简更关注内容本身,易于重复使用,存储和传输。
对于控件本身也更易于实现,比如在文本“加粗”和“常规”来回切换,基于json的更改一个属性,总要比基于HTML反复添加和删除标记更简单吧?
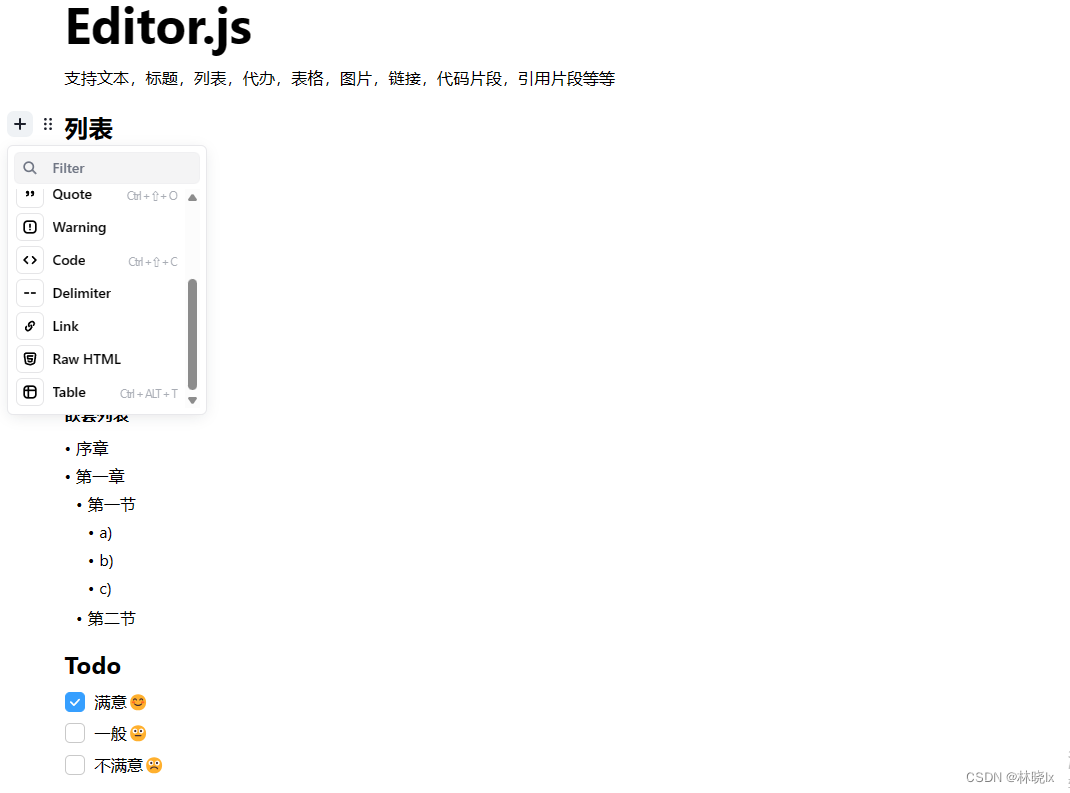
界面与交互
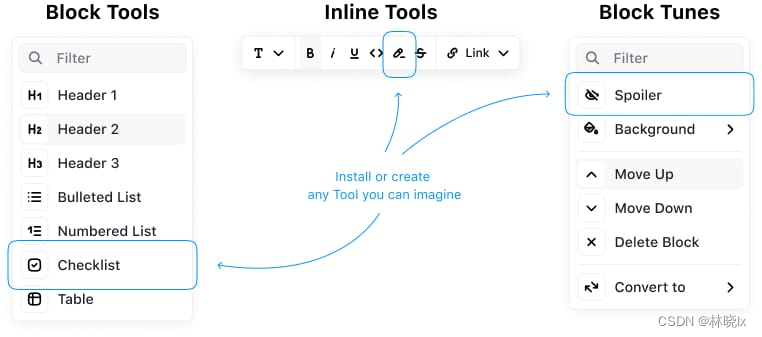
在编辑区域,Editor.js提供了区块工具栏(Block Tools),内联工具栏(Inline Tools)和区块编辑栏(Block Tunes)

他们分别通过 加号 + 按钮,选中区块内容和菜单(六个点和尚按钮)来访问

插件
每个区块都通过插件提供支持,官方提供了常用的插件,当然也可以自己写插件。
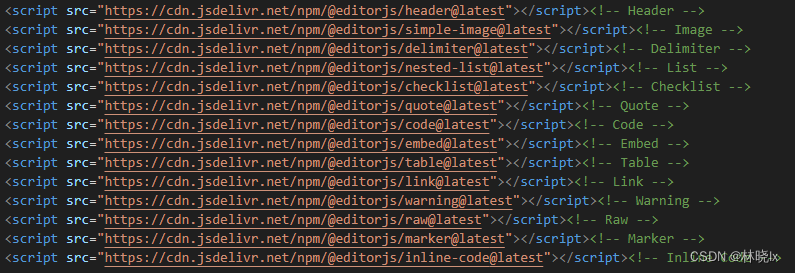
官方提供的插件如下图,在sample中,都以cdn方式引入了这些插件,也可以通过npm安装。

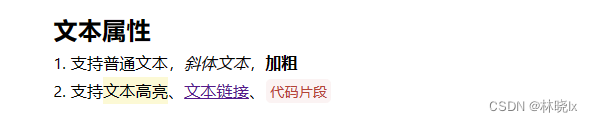
标题和文本

序列化后的数据如下图所示,
1 | { |

1 | { |
图片
图片支持Base64编码,和url两种方式上传图片

1 | { |
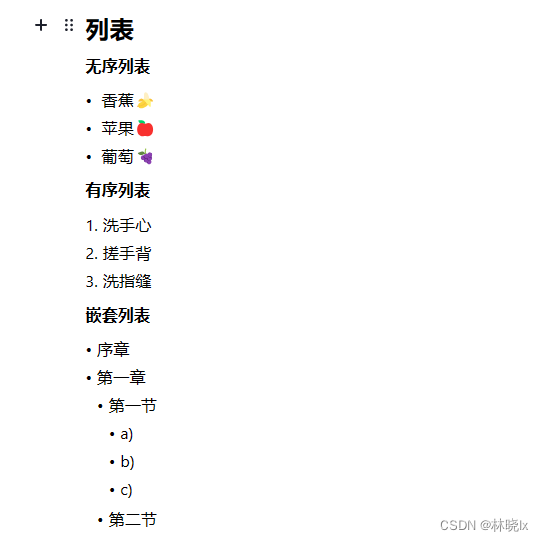
列表
支持有序和无序列表,列表支持嵌套

无序列表:
1 | { |
有序列表:
1 | { |
嵌套列表:
1 | { |
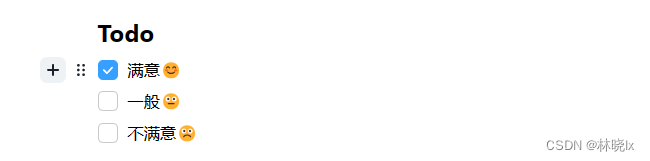
Todo

1 | { |
表格

不代表头:
1 | { |
带表头:
1 | { |
使用
安装
页面中引用Editor.js Core库,可通过npm安装。也可以编译项目,然后引入编译后的js文件。
1 | yarn add @editorjs/editorjs |
或
1 | <script src="lib/editorjs/editorjs.umd.js"></script> |
创建编辑器实例
在页面创建编辑器
1 |
|
这是一个最小化的示例。你会发现没有那些默认的工具。因此需要在配置中指定工具。
配置工具
可以通过传入配置对象创建编辑器实例。以下是示例

holder指定编辑器的容器元素。
1 |
|
配置工具
配置完成后,区块工具栏将呈现一个较为完整的工具列表。
1 | /** |
本地化
可以通过传入i18n配置对象来设置编辑器的本地化。以下是一个较为完整的中文化示例:
1 |
|
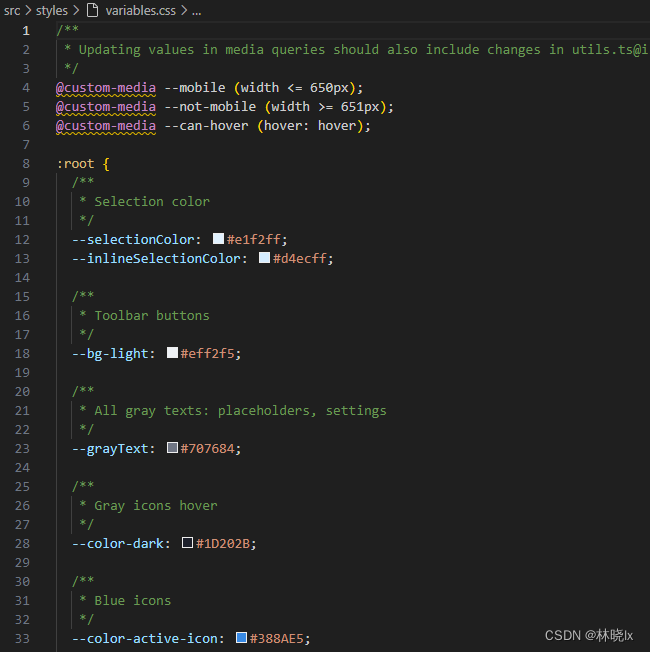
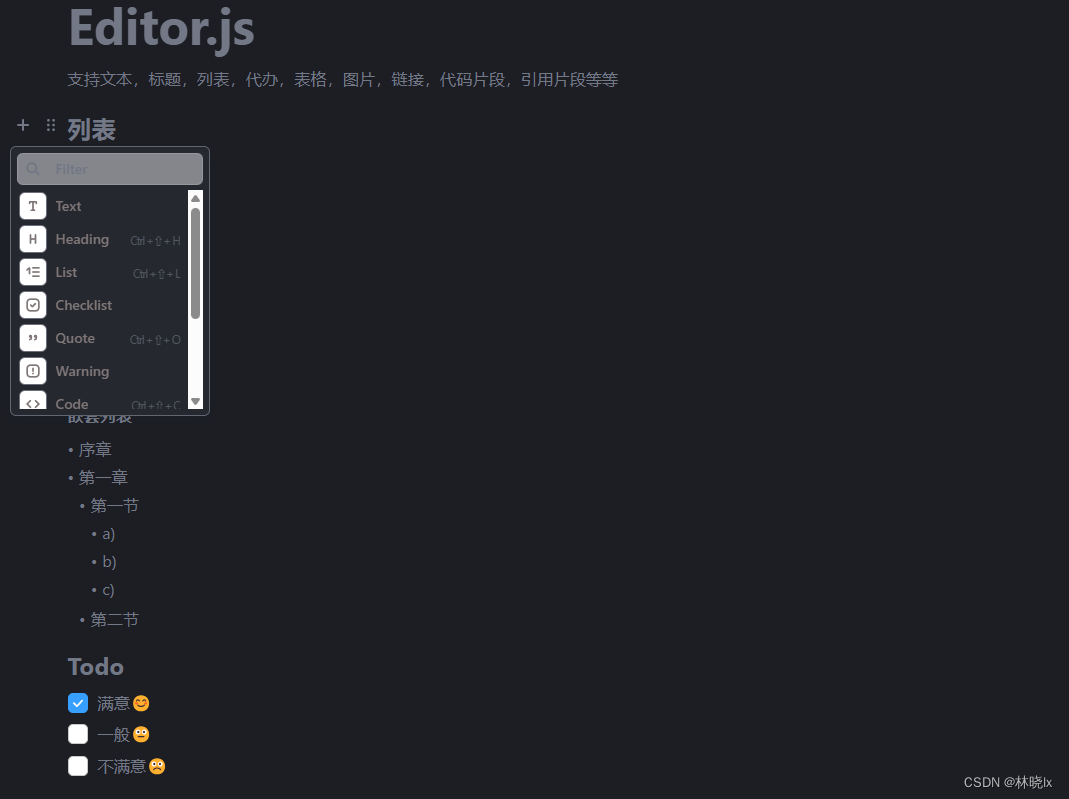
自定义样式
varaiables.css中包含了大部分的样式变量,更改这些变量可以实现自定义样式。

如通过重写 .root样式选择器可以实现自定义的背景色, 重写.ce-popover 改变弹出框样式等。
1 | :root { |


– 完 –
开源好用的所见即所得(WYSIWYG)编辑器:Editor.js

