[VS Code扩展]写一个代码片段管理插件(一):介绍与界面搭建
写代码的时候,经常要输入重复的内容,虽然VS Code提供了代码片段功能,但是创建自定义代码片段时,需要写JSON格式的配置,这些JSON文件在用户文件夹下,没有统一的界面管理,而且对于我来说,制表符补全这样的高级功能并不是必需的。
变量映射可以通过内置的映射规则在插入片段时自动生成这些内容。VS Code自带的功能比较单一,我需要一个自定义的变量映射功能,可以自定义Key-Value做为可灵活配置的变量映射。
VS Code提供了一组API,用于自定义或增强软件功能,称之为VS Code插件(或扩展)。
我基于上述的考虑,写一个带有变量映射功能代码片段管理VS Code扩展:SnippetCraft。

VS Code扩展机制
首先需要大致了解VS Code的扩展机制,VS Code可以看成一个框架,可以想象是你车上的仪表台,比如时速表仪表台,中控大屏,灯光、空调控制等独立面板所在的占位。

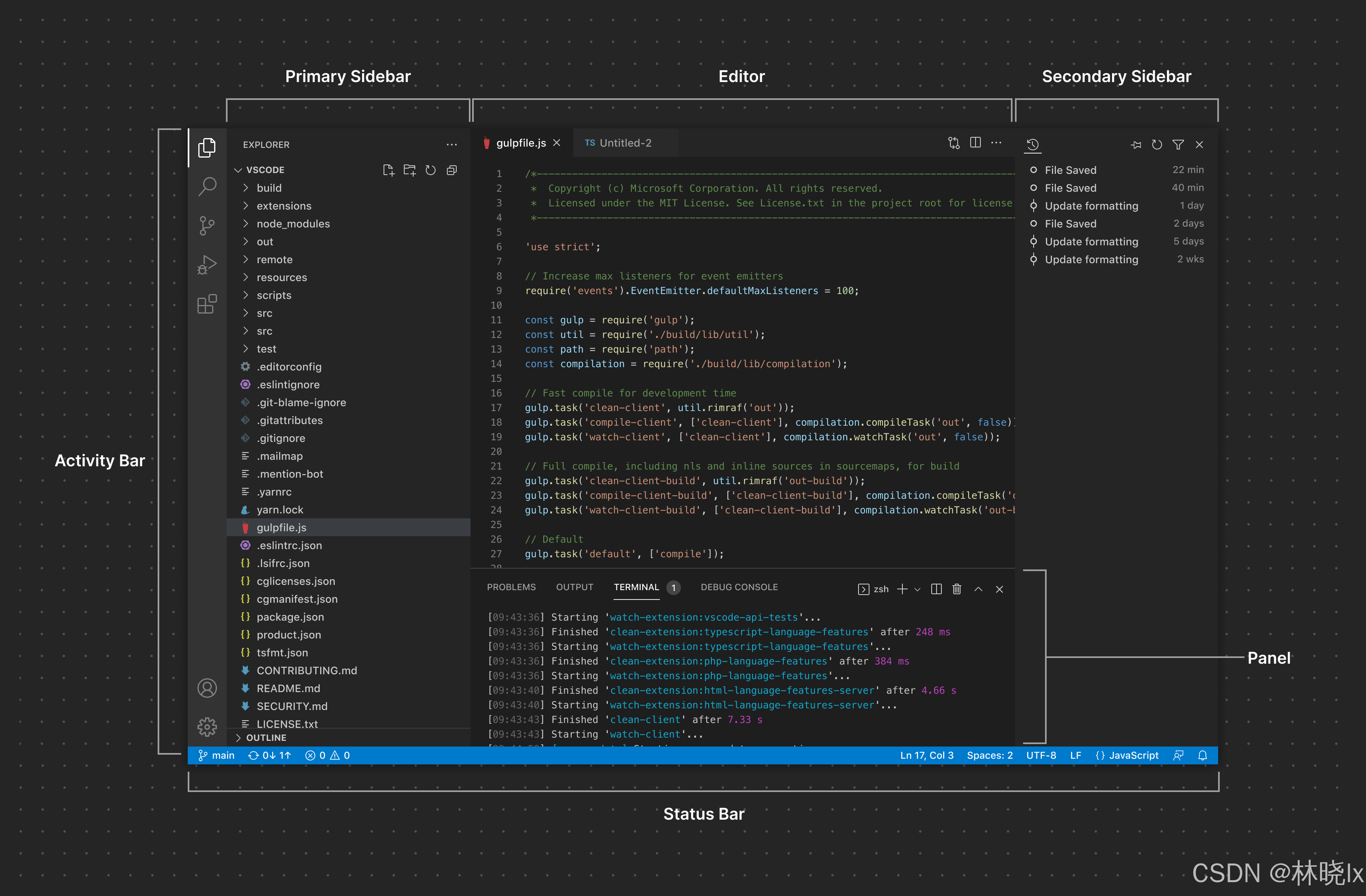
VS Code这些框架的部分,官方称之为“容器”,整个VS Code由6个容器组成,分别是:活动栏,主边栏,编辑器,辅边栏,面板,状态栏。

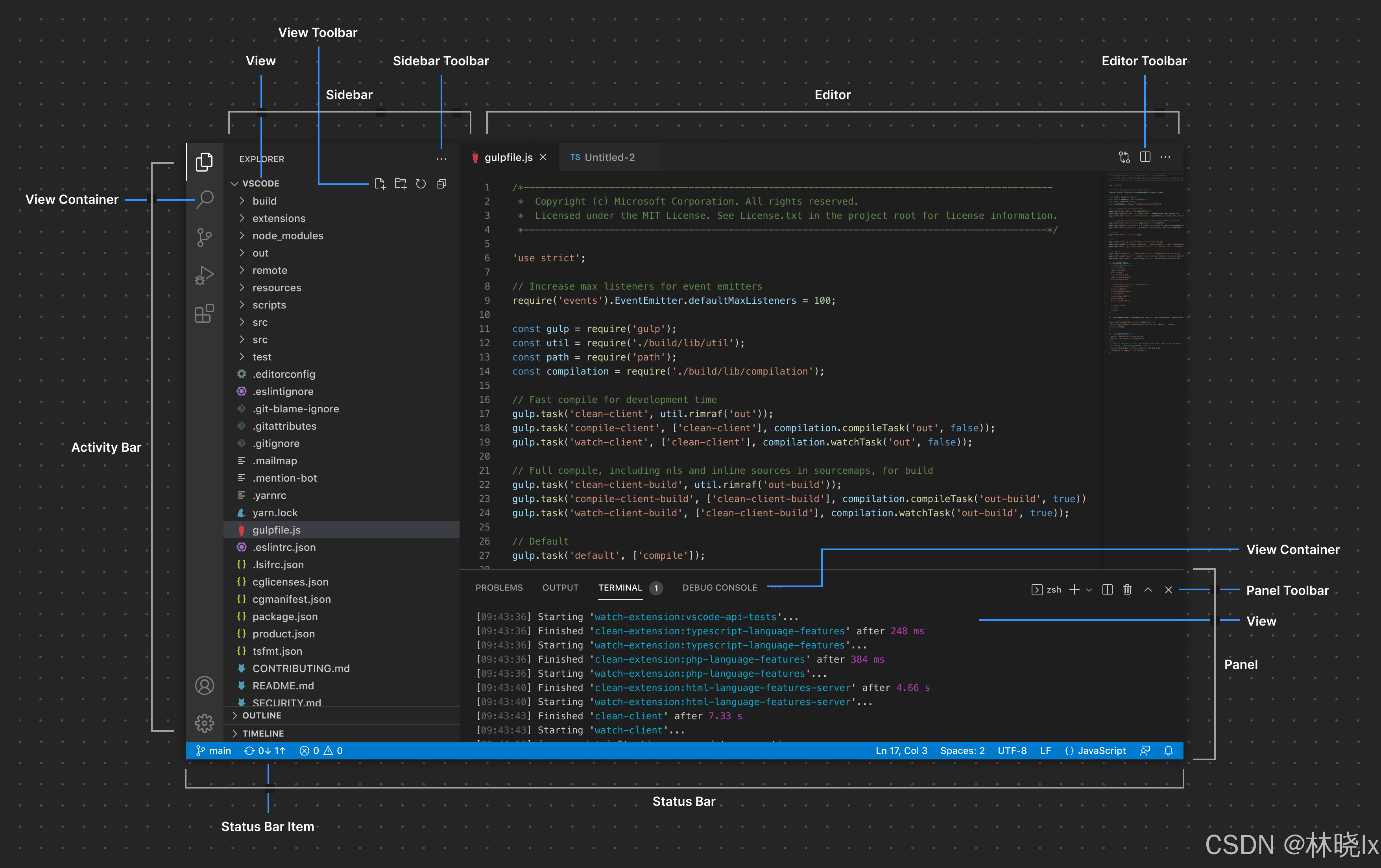
每个容器中,包含扩展提供的按钮,或者视图的区域。类似仪表台控制上的控制面板,比如灯光面板上有灯的开关,有些是预留的槽位。通过增加改装件使用这些预留槽位。

这些区域,官方称之为“项目”。常用的项目有侧边栏,编辑器,状态栏,面板上的工具栏区域。扩展可以将项目添加到各种容器中。

此外,VS Code扩展还提供常用的功能,比如数据持久化,文件选择器,输入框,通知弹窗,网页视图等。
VS Code扩展是一个基础功能,通过扩展可以满足软件的所有功能增强,包括内置的核心功能,如文件管理,搜索,Git,调试器,这些都是通过扩展实现的。
VS Code为了体验一致性,禁用扩展中UI元素自定义样式。
项目搭建
请确保已安装 Node.js。使用 Yeoman 和 VS Code 扩展生成器来快速创建扩展项目。首先安装 Yeoman 和生成器:
1 | npm install -g yo generator-code |
项目会自动创建一个HelloWorld扩展。
如果手动创建项目,可以参考下面的目录结构
1 | my-VS Code-extension/ |
准备图标,扩展需要一个产品展示图标。图标为128x128像素的PNG格式文件
准备活动栏按钮图标,图标为24x24像素,居中于50x40像素的块内,填充颜色为’rgb(215, 218, 224)’或’#d7dae0’。建议使用SVG格式的图标。
VS Code扩展在package.json中声明“贡献点”,“贡献点”用于描述该扩展可以为VS Code增强哪些功能,请参考官方说明
在package.json文件的contributes节点中,我们添加扩展用到的所有命令:
| Command | 操作 |
|---|---|
| extension.snippetCraft.searchSnipps | 代码片段搜索 |
| extension.snippetCraft.insertSnipps | 插入代码片段 |
| extension.snippetCraft.deleteAllSnippets | 删除全部代码片段 |
| extension.snippetCraft.createSnipp | 创建代码片段 |
| extension.snippetCraft.refreshEntry | 刷新代码片段列表 |
| extension.snippetCraft.addEntry | 添加代码片段 |
| extension.snippetCraft.editEntry | 编辑代码片段 |
| extension.snippetCraft.editTitle | 编辑代码片段标题 |
| extension.snippetCraft.deleteEntry | 删除代码片段 |
| extension.snippetCraft.insertEntry | 插入代码片段 |
| extension.snippetCraft.addKv | 添加映射 |
| extension.snippetCraft.refreshKv | 刷新映射列表 |
| extension.snippetCraft.deleteKv | 删除映射 |
| extension.snippetCraft.editKv | 编辑映射 |
创建UI元素
活动栏按钮
点击此按钮将打开VS Code扩展的主边栏视图。图标和名称一般为产品的Logo和名称
在package.json文件的contributes节点中,添加如下内容:
1 | "viewsContainers": { |
完成活动栏按钮的添加

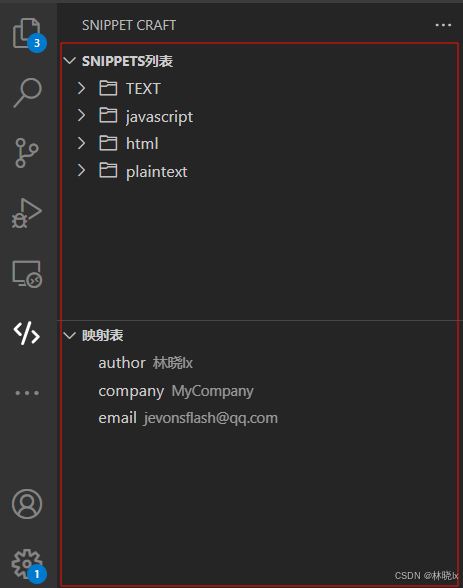
主边栏视图
主边栏中用于直观地列出代码片段的列表和映射表
在package.json文件的contributes节点中,添加如下内容:
1 | "views": { |
完成主边栏视图的添加
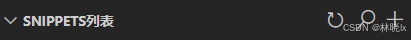
主边栏工具栏按钮
在package.json文件的contributes节点中,添加如下内容:
1 | "view/title": [ |
完成主边栏工具栏按钮的添加


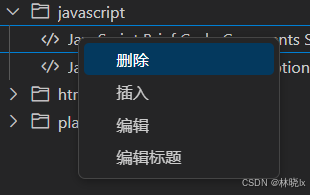
侧边栏右键菜单
在package.json文件的contributes节点中,添加如下内容:
1 |
|
完成侧边栏右键菜单的添加

编辑器右键菜单
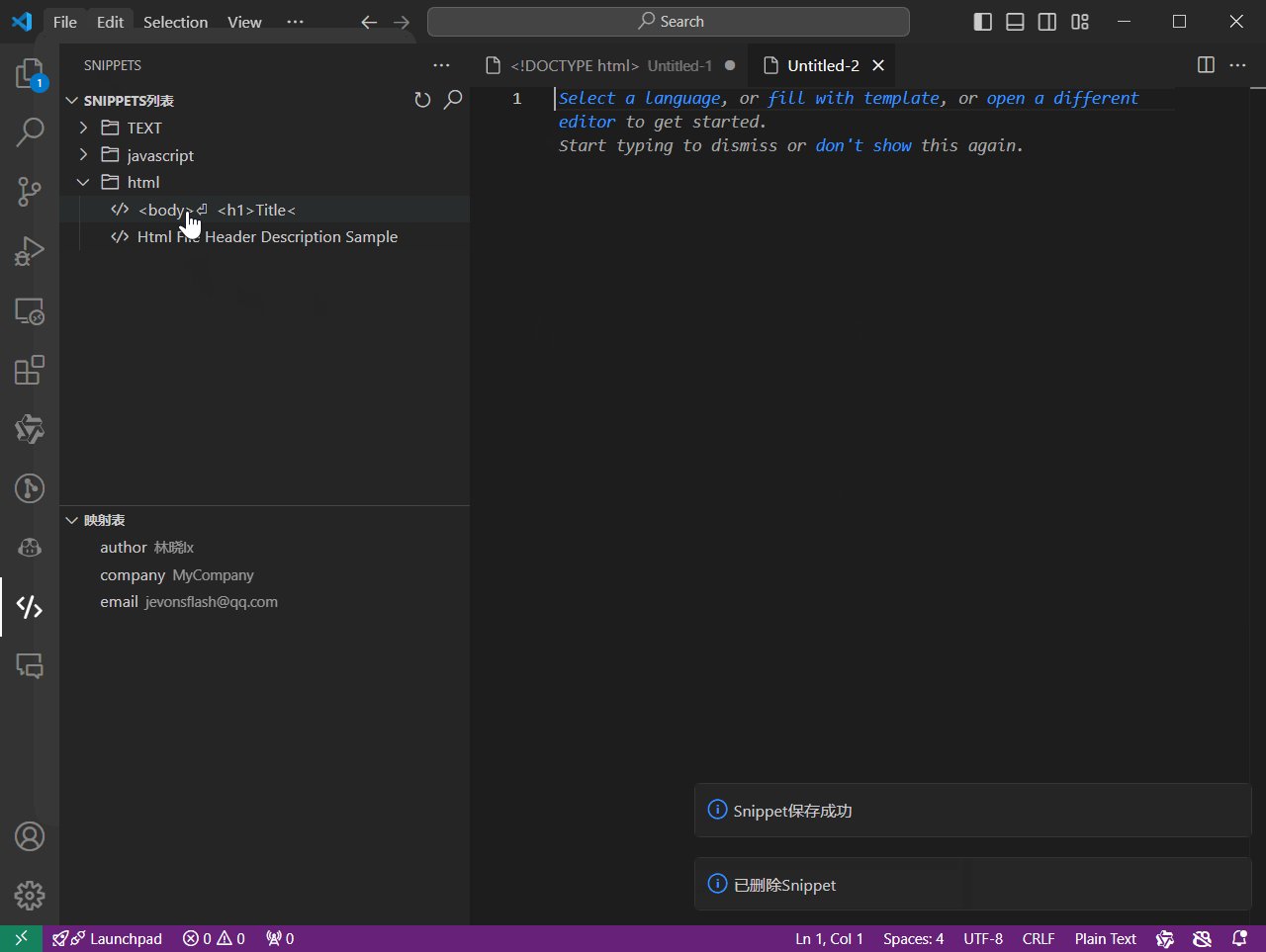
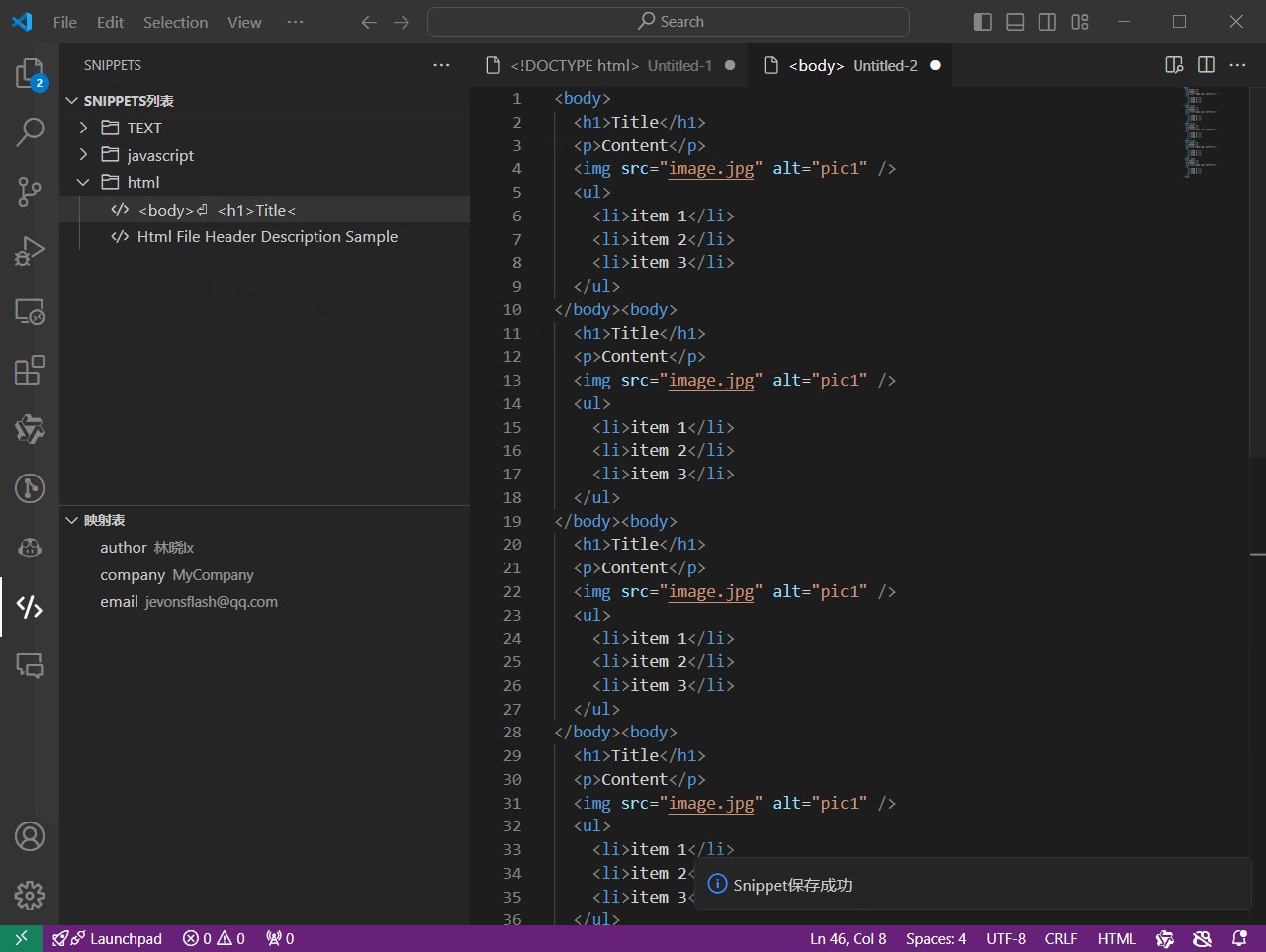
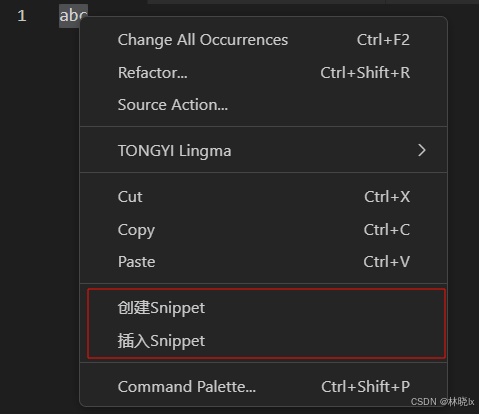
在编辑器区域右键弹出的上下文菜单中选择“插入Snippet”,可以选择一个已有的片段插入当前光标所在位置
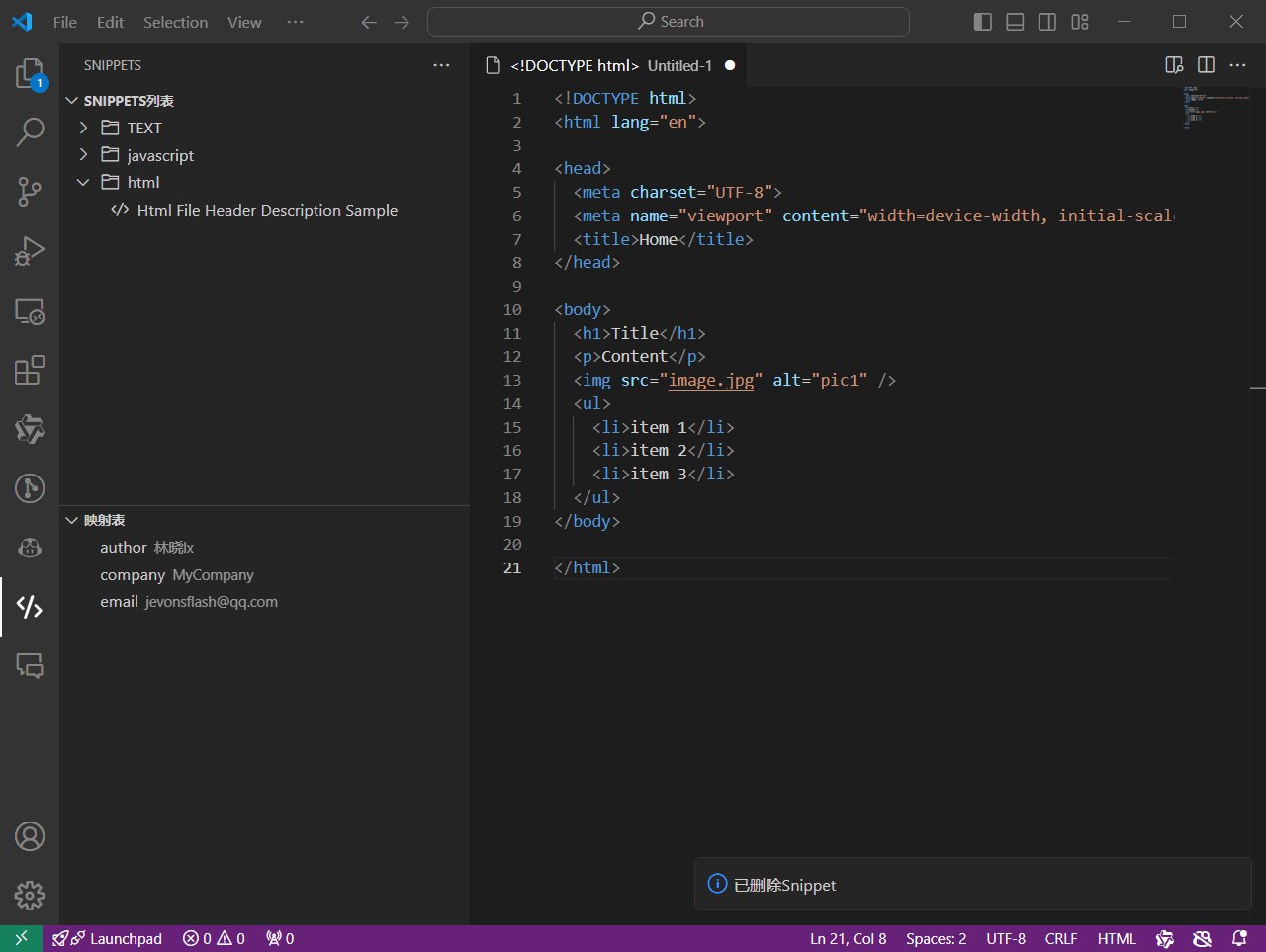
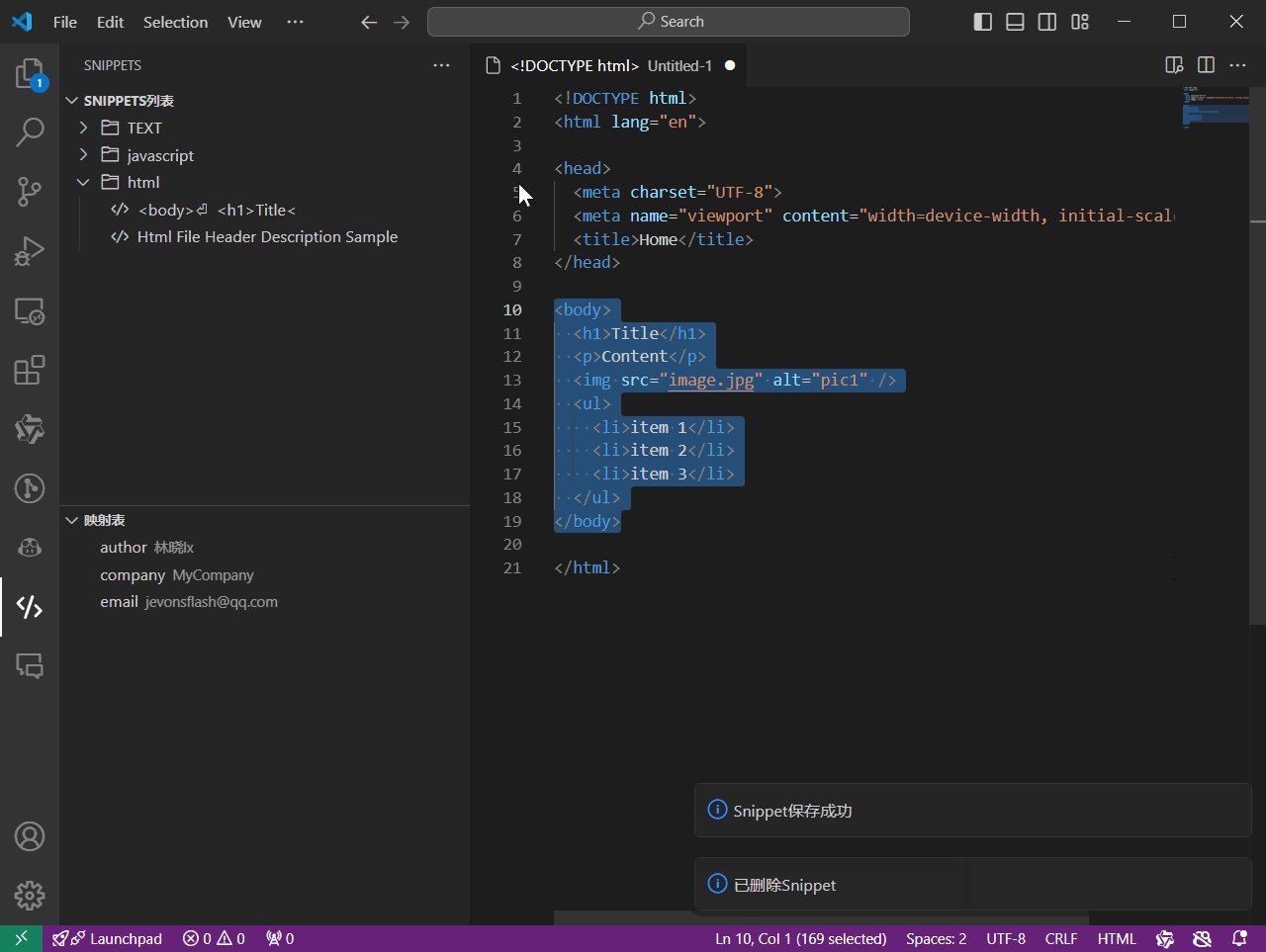
当编辑器中有文本被选中时,上下文菜单的“创建Snippet”会显示,点击时选中的文本将作为代码片段被存储。
1 | "menus": { |
完成编辑器右键菜单的添加

项目地址
[VS Code扩展]写一个代码片段管理插件(一):介绍与界面搭建

