[.Net 6]写一个简单的文件上传控件后端
此项目是配合上一篇文章[Vue]写一个简单的文件上传控件 - 林晓lx - 博客园 (cnblogs.com)
的后端程序,使用.Net 6项目框架搭建,开发前请安装Visual Studio 2022Visual Studio 2022 版本 17.1 发行说明 | Microsoft Docs
这个后端是一个FakeApi,目标是调用文件上传获得File对象。
搭建项目框架
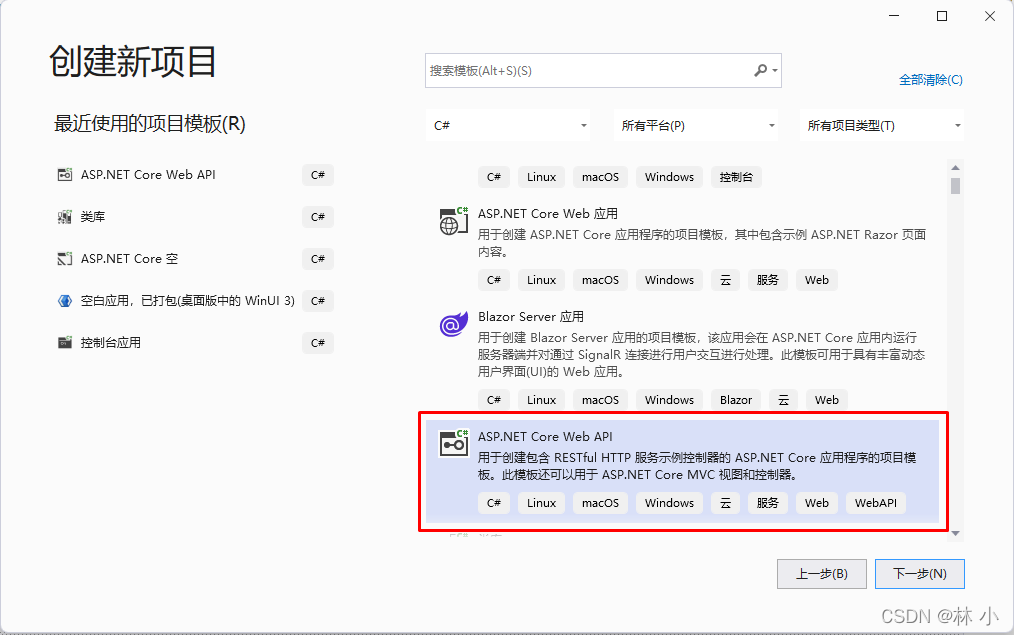
新建一个.Net 6 项目,选择Asp.Net Core Web Api 模板

定义文件模型
[Serializable]
public class File
{
[Required]
public string FileName { get; set; }
public string MimeType { get; set; }
public FileType FileType { get; set; }
public byte[] Content { get; set; }
public Guid? ParentId { get; set; }
public long? OwnerUserId { get; set; }
public string FileContainerName { get; set; }
}文件类型枚举:1 为文件夹,2 为常规文件
public enum FileType
{
Directory = 1,
RegularFile = 2
}编写文件上传功能代码
添加控制器FileController.cs,并键入r
/// <summary>
/// 上传文件接口
/// </summary>
/// <param name="input">文件上传传输对象</param>
/// <returns></returns>
/// <exception cref="NoUploadedFileException"></exception>
[Route("upload")]
[HttpPost]
[RequestFormLimits(ValueLengthLimit = int.MaxValue, MultipartBodyLengthLimit = long.MaxValue)]
[RequestSizeLimit(long.MaxValue)]
public async Task<bool> ActionCreateAsync([FromForm] CreateFileInput input)
{
//判断是否上传了文件内容
if (input.File == null)
{
throw new NoUploadedFileException();
}
var fileName = input.File.FileName;
await using var memoryStream = new System.IO.MemoryStream();
//将文件内容复制到流中
await input.File.CopyToAsync(memoryStream);
//创建文件类的实体
var file = new File
{
FileContainerName = input.FileContainerName,
FileName = fileName,
MimeType = input.File.ContentType,
FileType = input.FileType,
ParentId = input.ParentId,
OwnerUserId = input.OwnerUserId,
//读取流来获得完整的文件二进制内容
Content = memoryStream.ToArray()
};
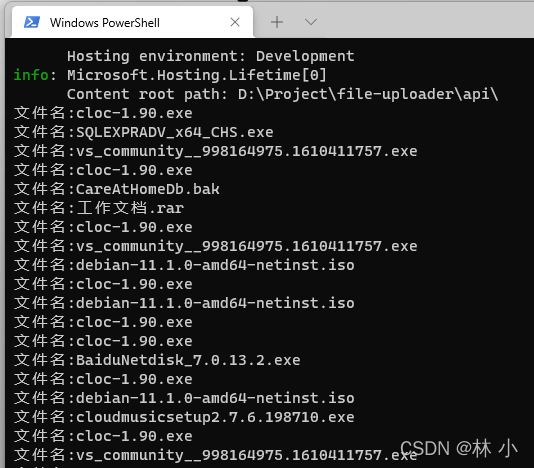
Console.WriteLine($"文件名:{file.FileName}", $"文件大小:{file.Content.Length} 字节");
return true;
}
注意:
RequestSizeLimit是Asp.Net请求大小限制,默认只有30M。
RequestFormLimits是表单上传的文件长度限制
新建Program.cs文件,键入一下代码
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddCors(options =>
{
options.AddPolicy(name: "default",
policy =>
{
policy.AllowAnyMethod()
.AllowAnyHeader()
.AllowAnyOrigin();
});
});
// Add services to the container.
builder.Services.AddControllers();
var app = builder.Build();
app.UseCors(“default”);
// Configure the HTTP request pipeline.
app.UseAuthorization();
app.MapControllers();
app.MapGet(“/readme”, () => { return “文件上传服务已启动,请post请求至http://localhost:14149/file/upload“; });
app.Run();
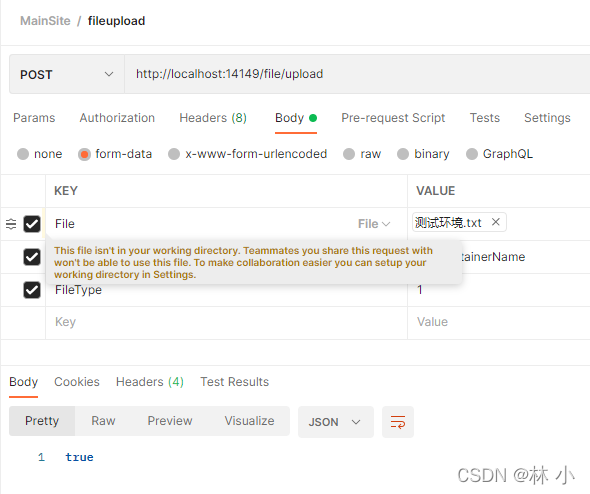
测试
项目根目录运行
dotnet run 
上传过的文件将打印在控制台中:

测试已通过
完整代码:
file-uploader-sample/api at master · jevonsflash/file-uploader-sample (github.com)
项目地址:
jevonsflash/file-uploader-sample (github.com)
[.Net 6]写一个简单的文件上传控件后端

