[MAUI]集成富文本编辑器Editor.js至.NET MAUI Blazor项目
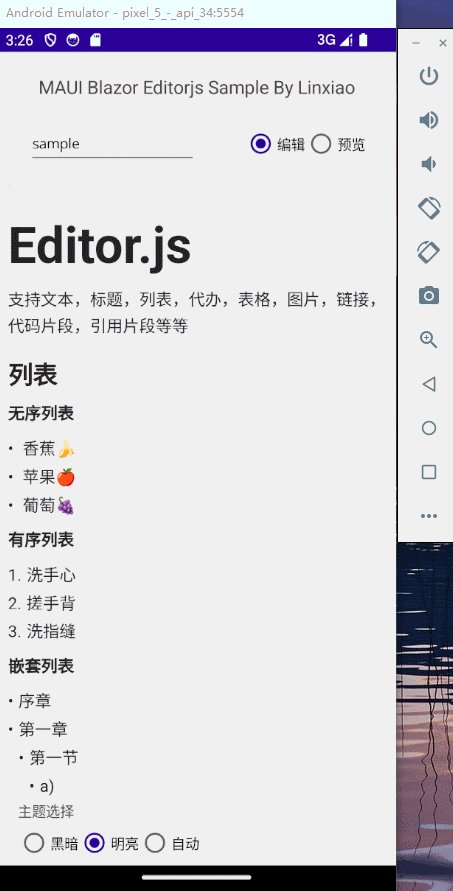
Editor.js 是一个基于 Web 的所见即所得富文本编辑器,它由CodeX团队开发。之前写过一篇博文专门介绍过这个编辑器,可以回看:开源好用的所见即所得(WYSIWYG)编辑器:Editor.js。
.NET MAUI Blazor允许使用 Web UI 生成跨平台本机应用。 组件在 .NET 进程中以本机方式运行,并使用本地互操作通道将 Web UI 呈现到嵌入式 Web 视图控件(BlazorWebView)。
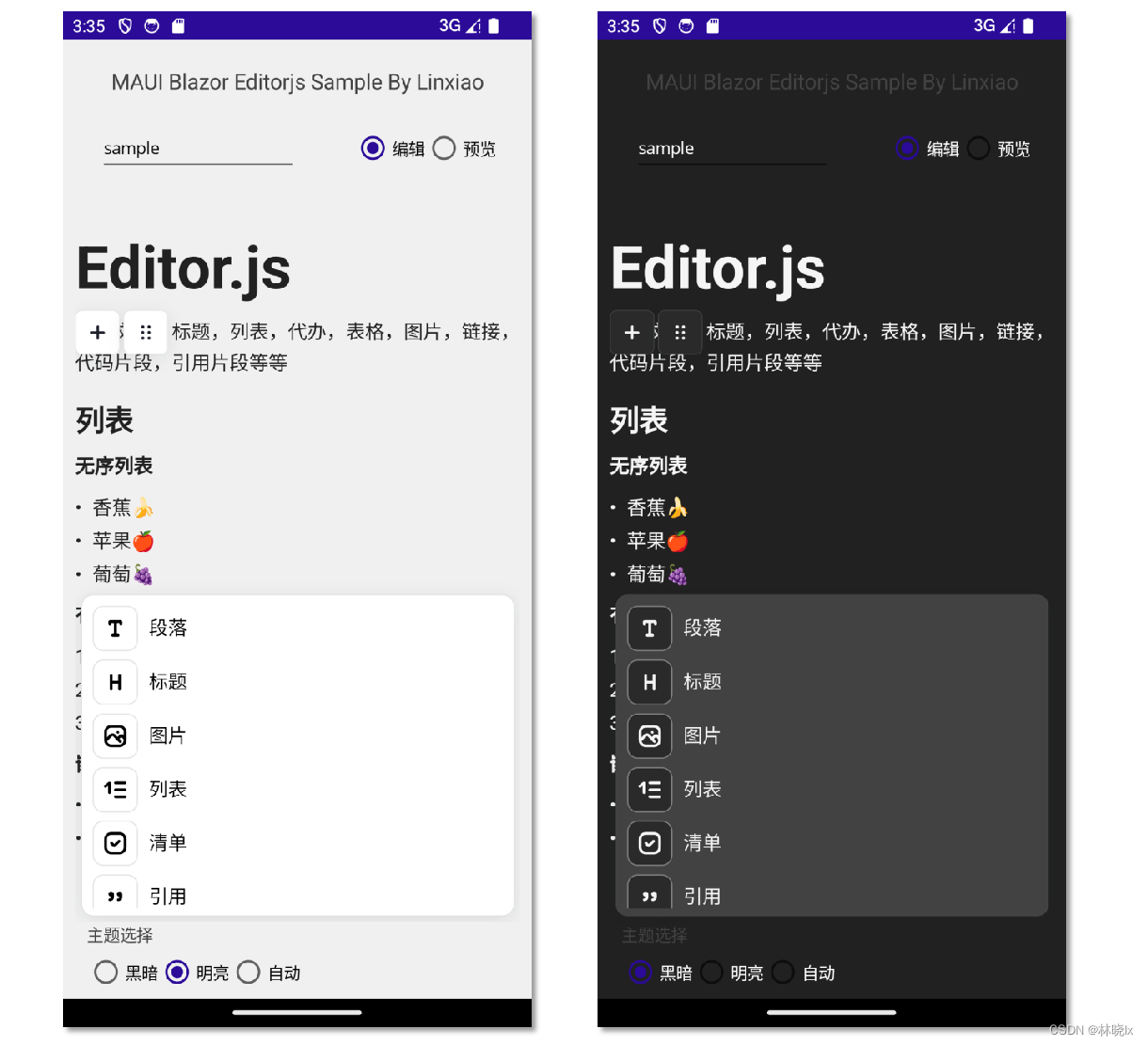
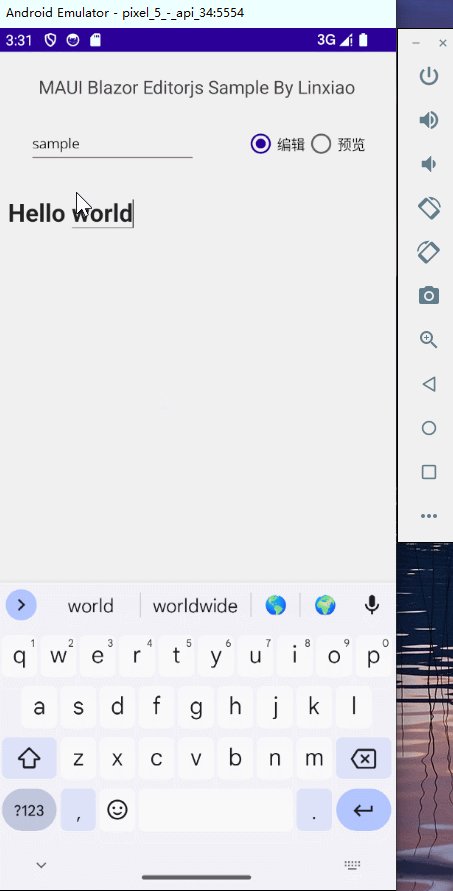
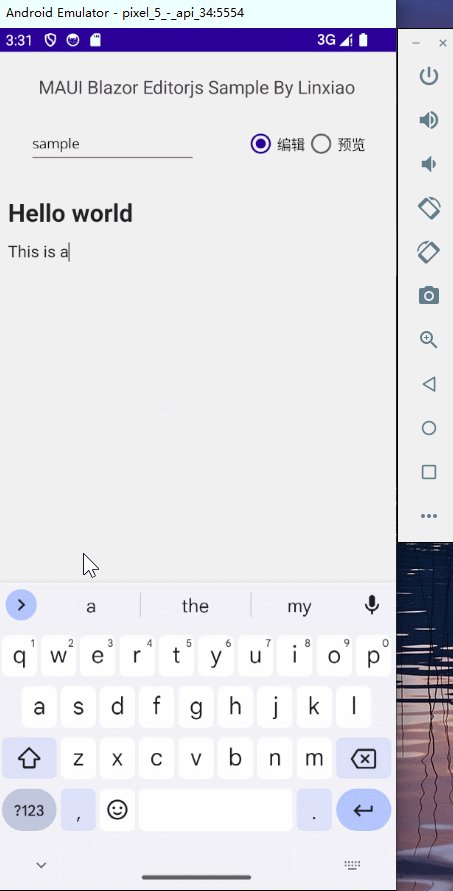
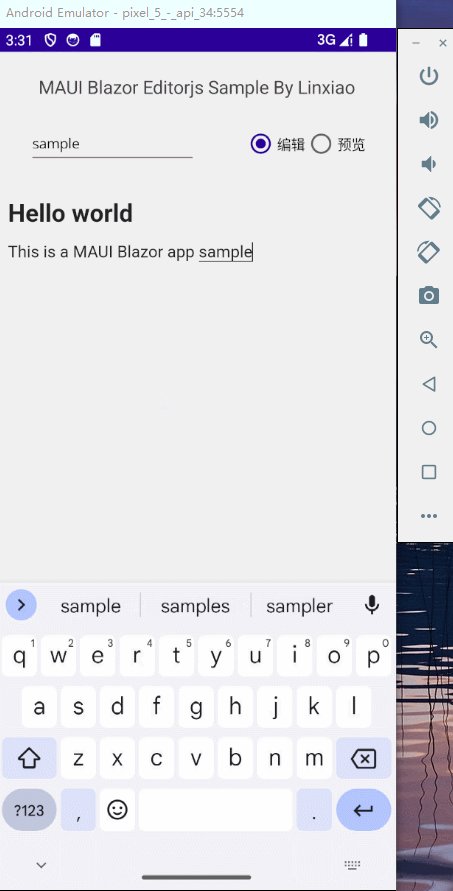
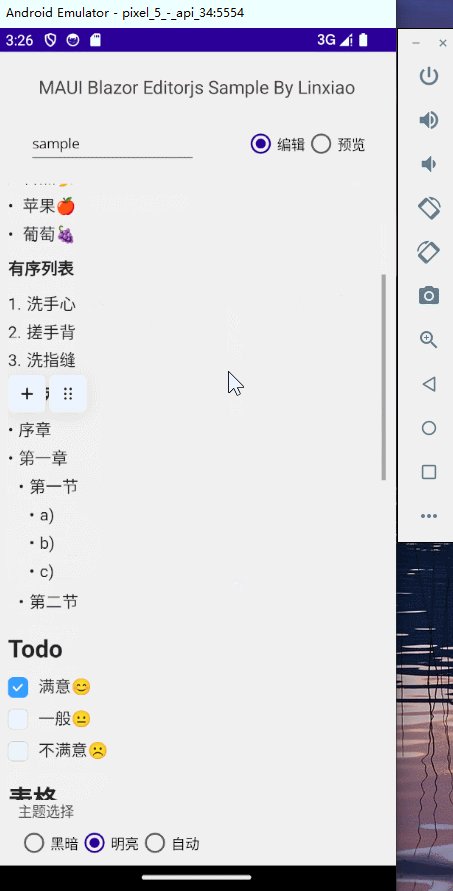
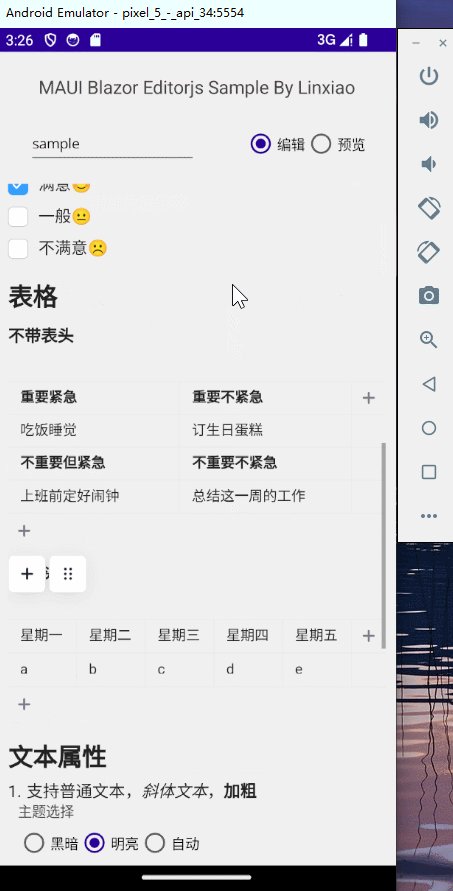
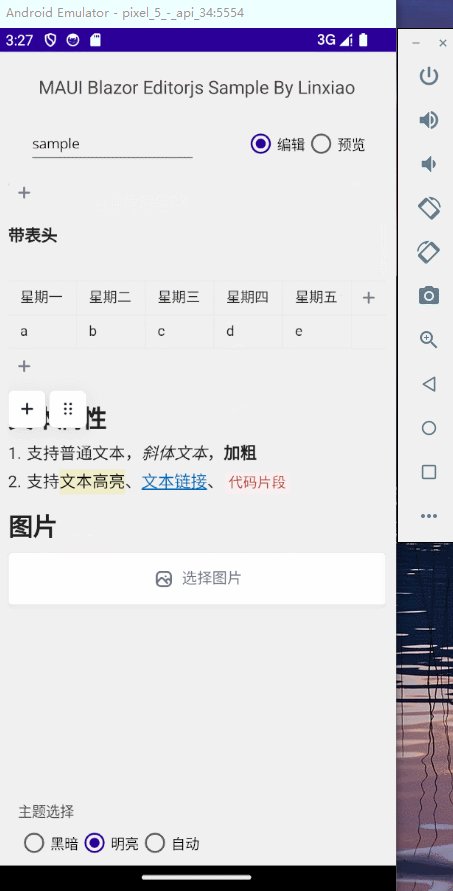
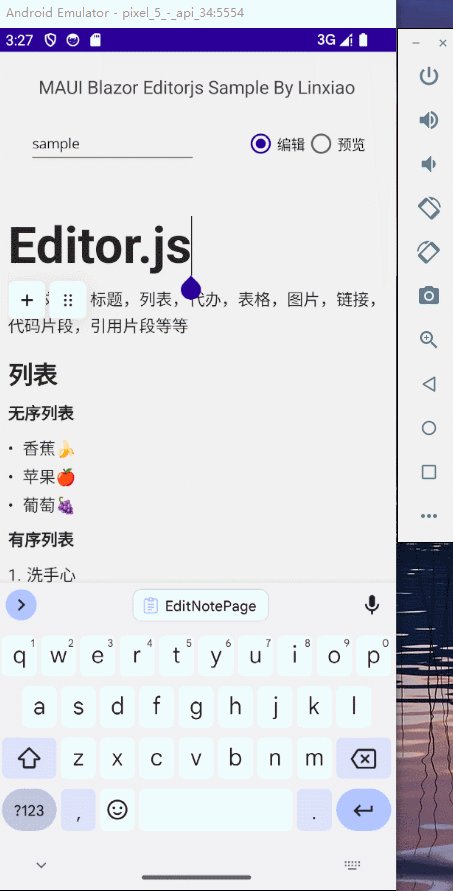
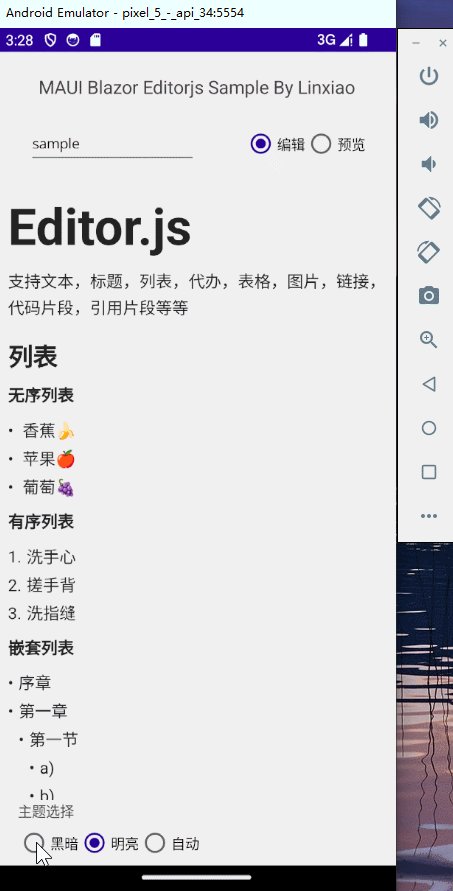
这次我们将Editor.js集成到.NET MAUI应用中。并实现只读切换,明/暗主题切换等功能。

使用.NET MAUI实现跨平台支持,本项目可运行于Android、iOS平台。
获取资源
我们先要获取web应用的资源文件(js,css等),以便MAUI的视图呈现标准的Web UI。有两种方式可以获取:
- 从源码构建
- 从CDN获取
从源码构建
此方法需要首先安装nodejs
克隆Editorjs项目到本地
1 | git clone https://github.com/codex-team/editor.js.git |
运行
1 | npm i |
以及
1 | npm run build |
等待nodejs构建完成,在项目根目录找到dist/editorjs.umd.js这个就是我们需要的js文件

从CDN获取
从官方CDN获取:
1 | https://cdn.jsdelivr.net/npm/@editorjs/editorjs@latest |
获取扩展插件
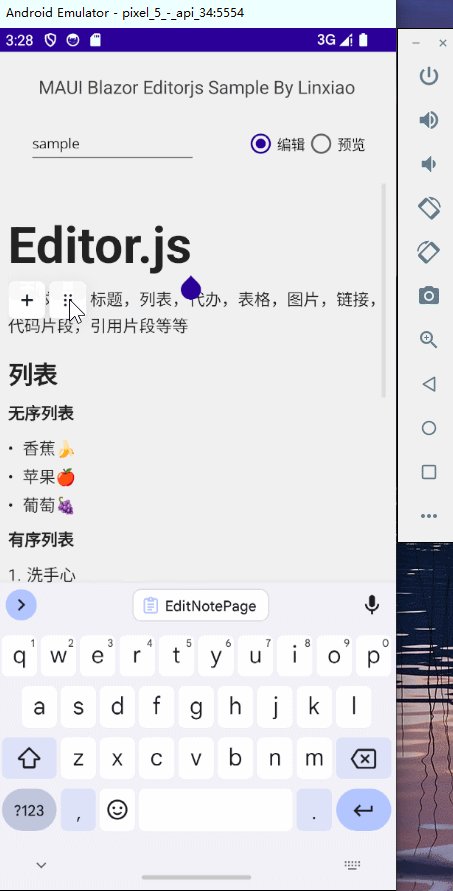
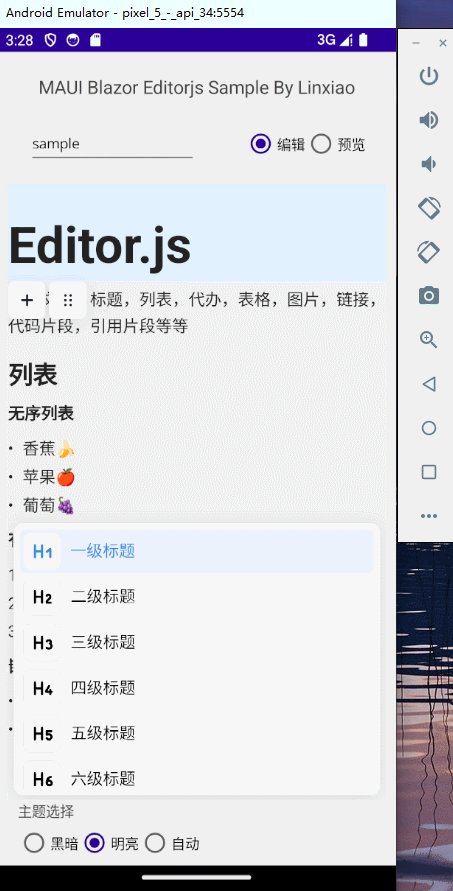
Editor.js中的每个块都由插件提供。有简单的外部脚本,有自己的逻辑。默认Editor.js项目中已包含唯一的 Paragraph 块。其它的工具插件可以单独获取。
同样我们可以找到这些插件的源码编译,或通过CDN获取:
创建项目
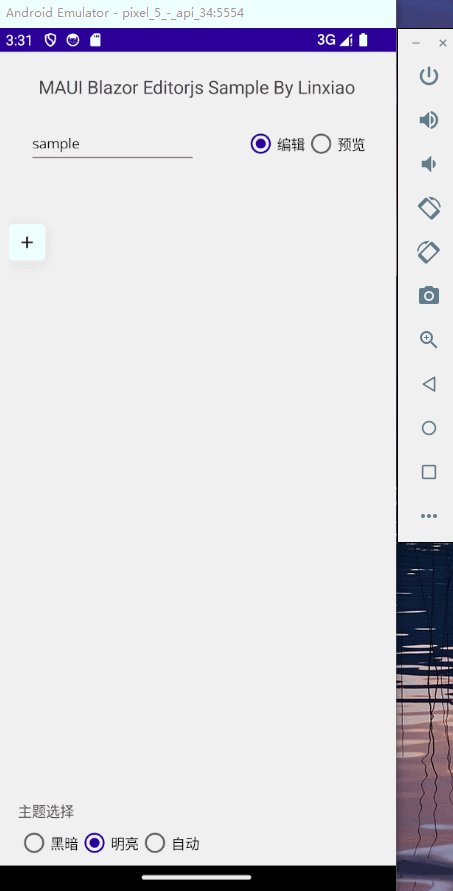
新建.NET MAUI Blazor项目,命名Editorjs
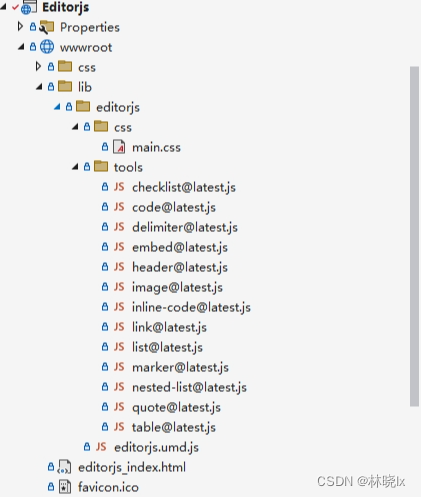
将editorjs.umd.js和各插件js文件拷贝至项目根目录下wwwroot文件夹,文件结构如下:

在wwwroot创建editorjs_index.html文件,并在body中引入editorjs.umd.js和各插件js文件
1 | <body> |
创建控件
创建 EditNotePage.xaml ,EditNotePage类作为视图控件,继承于ContentView,EditNotePage.xaml的完整代码如下:
1 | <ContentView xmlns="http://schemas.microsoft.com/dotnet/2021/maui" |
创建一个EditNotePageViewModel的ViewModel类,用于处理页面逻辑。代码如下:
1 | public class EditNotePageViewModel : ObservableObject, IEditorViewModel |
注意这里的Init方法,用于初始化内容。这里我们读取Editorjs.Assets.sample1.json资源文件作为初始内容。

创建Blazor组件
创建Blazor页面EditorjsPage.razor
在EditorjsPage.razor页面中,我们放置一个div,用于放置编辑器,
razor页面的 @Code 代码段中,放置EditNotePageViewModel属性,以及一个DotNetObjectReference对象,用于在JS中调用C#方法。
1 | @code { |
初始化
在script代码段中,创建LoadContent函数,用于加载EditorJs的初始内容。
1 | <div class="ce-main"> |
LoadContent中,调用函数window.editor = new window.EditorJS(config)创建一个EditorJS对象,其中config对象包括holder,tools,data等属性,关于EditorJs配置的更多说明请参考官方文档
1 | <script type="text/javascript"> |

保存
创建转存函数DumpContent
1 | DumpContent: async function () { |
销毁
创建销毁函数Destroy
1 |
|
编写渲染逻辑
在OnAfterRenderAsync中调用初始化函数,并订阅OnSubmitting和OnInited事件,以便在提交事件触发时保存,以及文本状态变更时重新渲染。
1 | protected override async Task OnAfterRenderAsync(bool firstRender) |
1 | private async Task<string> OnSubmitting() |

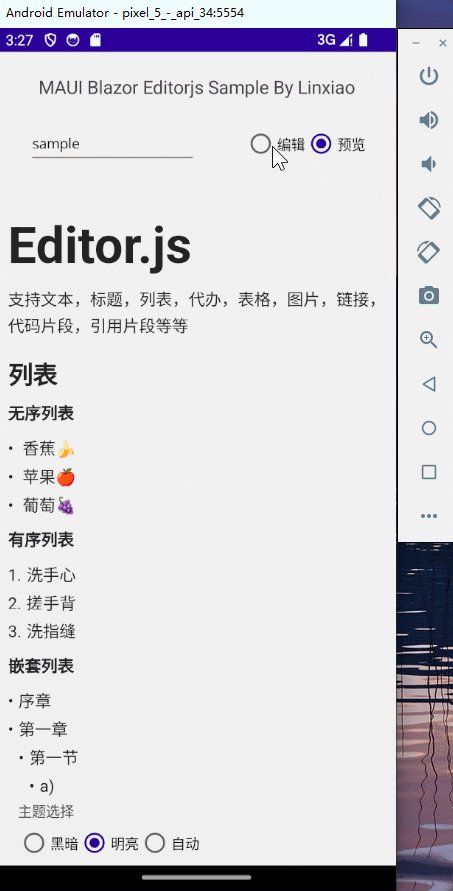
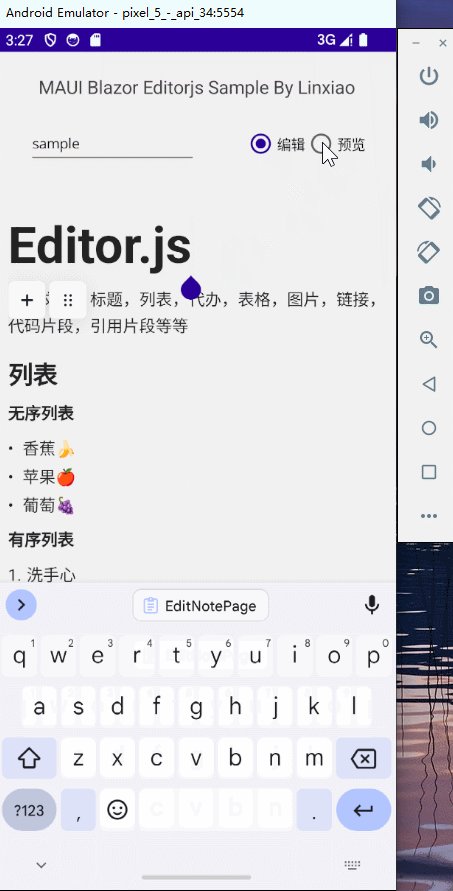
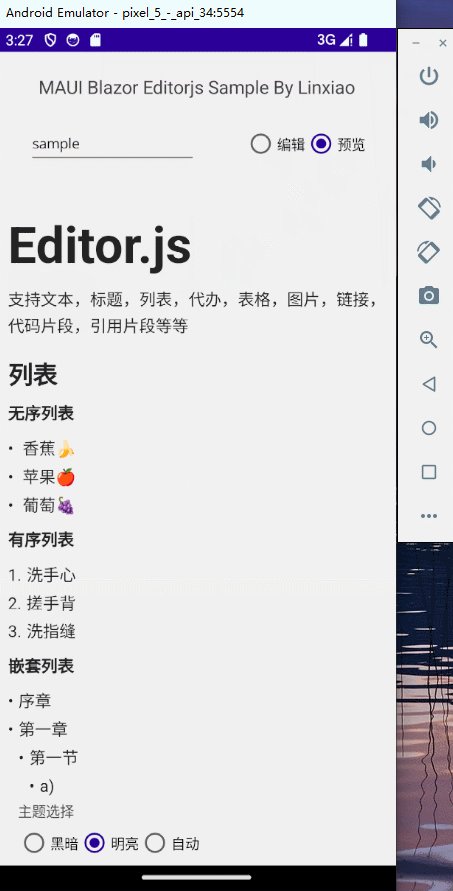
实现只读/编辑功能
在.NET本机中,我们使用枚举来表示编辑状态。 并在控件上设置一个按钮来切换编辑状态。
1 | public enum NoteSegmentState |
EditNotePageViewModel.cs:
1 | ... |
EditNotePage.xaml:
1 | ... |
Editorjs官方提供了readOnly对象,通过toggle()方法,可以切换编辑模式和只读模式。
在创建Editorjs实例时,也可以通过设置readOnly属性为true即可实现只读模式。
切换模式
在razor页面中创建SwitchState函数,用来切换编辑模式和只读模式。
1 | SwitchState: async function () { |
获取只读模式状态
在razor页面中创建GetState函数,用来获取编辑模式和只读模式的状态。
1 |
|
响应切换事件
我们监听EditNotePageViewModel 的NoteSegmentState属性变更事件,当状态改变时,调用对应的js方法
1 | private async void EditNotePageViewModel_PropertyChanged(object sender, System.ComponentModel.PropertyChangedEventArgs e) |

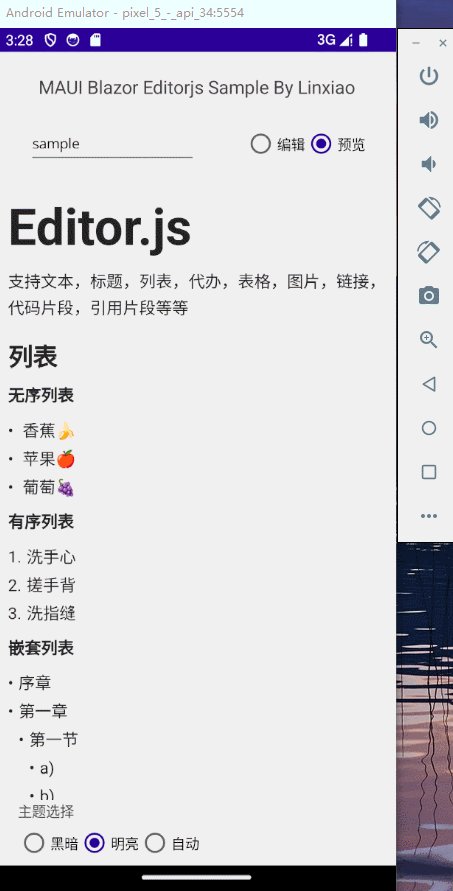
实现明/暗主题切换
lib/editorjs/css/main.css中,定义了.dark-mode类的样式表
1 | .dark-mode { |
在razor页面中添加SwitchTheme函数,用于用于切换dark-mode“的`类名,从而实现暗黑模式和正常模式之间的切换。
1 | SwitchTheme: function () { |
在OnInitializedAsync中,订阅Application.Current.RequestedThemeChanged事件,用于监听主题切换事件,并调用SwitchTheme函数。
1 | protected override async Task OnInitializedAsync() |
在渲染页面时,也判断是否需要切换主题
1 | protected override async Task OnAfterRenderAsync(bool firstRender) |

项目地址
[MAUI]集成富文本编辑器Editor.js至.NET MAUI Blazor项目

