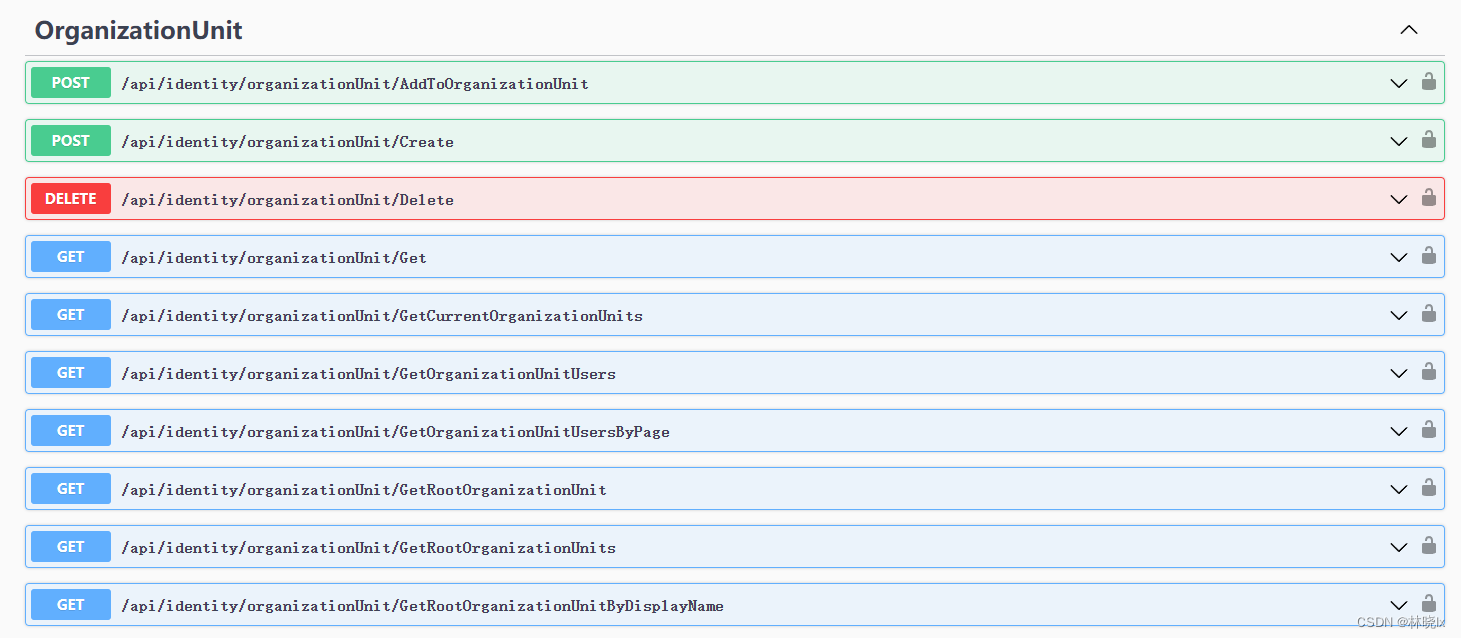
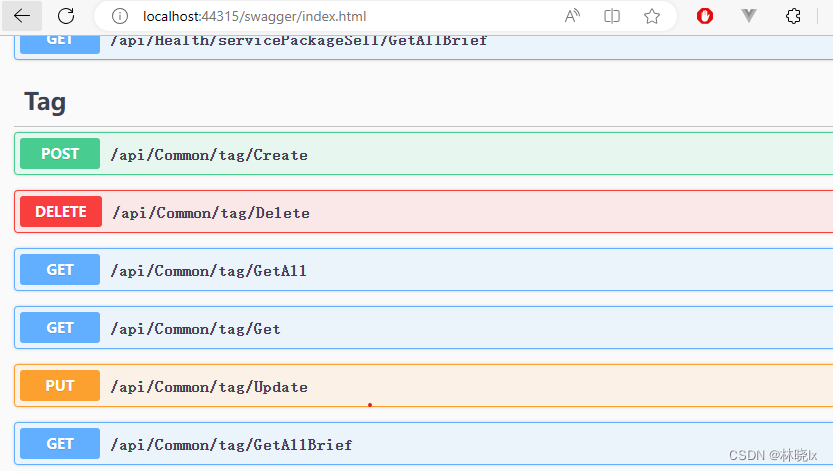
人员之间的关系是单项的,也就是说可以A是B的好友,但B不一定是A的好友。组织(OrganizationUnit)是身份管理模块的核心概念,组织是树形结构,组织之间存在父子关系。Abp为我们实现了一套身份管理模块,此模块包含用户管理、角色管理、组织管理、权限管理等功能。增加人员与组织架构管理接口,如添加/删除人员到组织架构,查询组织架构下的人员,查询未分配组织的人员等;身份管理模块(Identity模块)为通用查询接口的按组织架构查询和按户关系查询提供查询依据。
原创怎样优雅地增删查改(一):从0开始搭建Volo.Abp项目
软件系统中数据库或者持久层的基本操作功能可以用Curd描述,Curd即 增加(Create)、更新(Update)、读取查询(Retrieve)和删除(Delete), 这4个单词的首字母。在常见的业务系统中,对数据的大部分操作都是Curd,在实践的过程中对数据的筛选、排序、分页、关联查询等功能抽象和封装。本系列博文将从0开始,逐步搭建一个基于Volo.Abp + Vue 的前后端分离的,具有Curd通用查询功能的项目。项目介绍本项目是基于一个简单的用户健康数据管理系统,我们将对业务常用的查询功能进
原创Vue + Volo.Abp 实现OAuth2.0客户端授权模式认证
只需要清除vuex或Cookies中的token即可,可以调用vue-oidc-client的signOut,但只是跳转到配置的登出地址,不会清除token(前提是redirectAfterSignout为true,并设置了post_logout_redirect_uri)创建continue/index.vue,简单的显示登录成功的提示,常用的提示有“登录成功,正在为您继续”,“登录成功,正在为您跳转”等友好提示。(D)客户端收到授权码,附上早先的"重定向URI",向认证服务器申请令牌。
谷歌在2021年5月份推出的Android 12给我们带来了新的UI设计规范Material You,你是否已经体验到了Material You设计的魅力了呢?在原生主屏幕启动器中,有一个时钟小部件。这个小部件可以选择表盘风格。图:Android 12的时钟小部件今天挑战在中实现这个Material You风格时钟。
Maxiumum:最大值Minimum:最小值Progress:当前进度AnimationLength:动画时长BorderWidth:描边宽度LabelContent:标签内容ContainerColor:容器颜色,即进度条的背景色ProgressColor:进度条颜色set;set;set;set;set;set;set;set;以及ValueChange事件,此事件用于在进度值改变时触发。
富文本编辑器是一种所见即所得(what you see is what you get 简称 WYSIWYG)文本样式编辑器,用户在编辑器中输入内容和所做的样式修改,都会直接反映在编辑器中。在Web端常见的有Quill、TinyMCE这些开源免费的富文本编辑器,而目前.NET MAUI方面没有类似的富文本编辑器可以免费使用。使用.NET MAUI实现一个富文本编辑器并不难,今天就来写一个
原创[MAUI程序设计] 用Handler实现自定义跨平台控件
定义可以监听的手势类别,分别是按下、移动、抬起、取消、进入、退出Entered,Pressed,Moved,Released,Exited,Cancelled添加手势监听器TouchRecognizer,它将提供一个事件OnTouchActionInvoked,用触发手势动作。EventArg类TouchActionEventArgs,用于传递手势动作的参数get;get;get;get;
-> 今天来说说怎样在.NET MAUI 中制作一个灵动的类标签页控件,这类控件常用于页面中多个子页面的导航功能。比如在手机版的Chrome中,当用户在网页中下拉时将出现“新建标签页”,“刷新”,“关闭标签页”三个选项,通过不间断的横向手势滑动,可以在这三个选项之间切换。浏览网页常用选项融入到了原“下拉刷新”交互中,对比传统交互方式它更显便捷和流畅,根据Steve Krug之《Don't Make Me Think》的核心思想,用户无需思考点击次序,只需要使用基础动作就能完成交互。
原创[MAUI]在.NET MAUI中复刻苹果Cover Flow
Cover Flow是iTunes和Finder中的一个视图选项,允许用户使用水平滚动的图像查看他们的音乐库或文件。Cover Flow的交互设计非常优秀:通过指尖滑动从堆叠的专辑库中翻动和挑选一张专辑的交互方式不仅有趣,而且在有限的屏幕空间内,展现了更多的专辑封面。那个是乔布斯时代的苹果——使事情变得简单和有趣。最近我很怀念这个功能,但由于我手头上已经没有任何一台设备能访问这个功能了。于是在.NET MAUI中复刻了Cover flow
首先用控件模板定义博客条目的外观,“博客条目”是包含博客标题,内容,以及发布时间等信息的卡片,视觉上呈现圆角矩形的白色不透明卡片效果。博客条目控件是一个基于ContentView控件在页面的资源中,添加如下两个ControlTemplate模板,分别用于手机设备和桌面设备。BlogCardViewPhone用于博客条目在手机设备中的呈现,条目菜单侧滑栏方式展开,我们配置SwipeView控件,作为卡片,用一个Frame框架包裹其内容。
App之间的多任务切换相信你们都很熟悉。苹果设备从iOS9开始使用水平排列的叠层卡片来展现多任务,这个设计利用屏幕深度(z方向)和水平空间(x轴方向)的平顺结合,在有限的屏幕空间内,展现了更多的卡片,滑动屏幕时,每一个卡片在屏幕中央的时候也能得到大面积的展示。今天我们在.NET MAUI 中实现这个优秀交互效果。
由此可以无限的拨动唱盘实现连续切歌的效果。用当前唱盘的“瞬移”,看起来像唱盘被影子唱盘替换掉了,但是在屏幕中心活动的拖拽物,一直是真正的那个控件。结合上一小节写的三个PitGrid,此时拖拽唱盘,并且在拖拽开始,进入pit,离开pit,释放时,分别触发Start,In,Out,Over四个状态事件。此时已经实现了拖拽唱盘的基本功能,但是在释放唱盘时,影子唱盘并没有如预期那样移动到MiddlePit的中心点。注意,当音乐暂停后,停止旋转动画,当音乐恢复播放时,转盘应从之前停止的角度开始启动旋转动画。
在进入功能区域时,TalkBox的颜色,偏移量和宽度都会发生变化,创建一个复合动画TalkBoxAnimations,用于触发TalkBox的动画效果。此时应该是可以拖动,并且在拖拽开始,进入pit,离开pit,释放时,分别触发Start,In,Out,Over四个状态。Codebeind代码中,配置Active和DeActive方法,用于激活和取消激活功能区域按钮的样式。创建一个用于显示功能区域和TalkBox的渐变动画,用于在拖拽开始和结束时,显示和隐藏这两个控件。是一个带有按住说话的按钮。
原创[Asp.Net Core] 网站中的XSS跨站脚本攻击和防范
跨站脚本攻击(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。恶意攻击者往Web页面里插入恶意Web脚本代码(html、javascript、css等),当用户浏览该页面时,嵌入其中的Web脚本代码会被执行,从而达到恶意攻击用户的特殊目的。源代码出自:https://www.cnblogs.com/OleRookie/p/5970167.html。重新访问,成功触发了XSS弹窗。
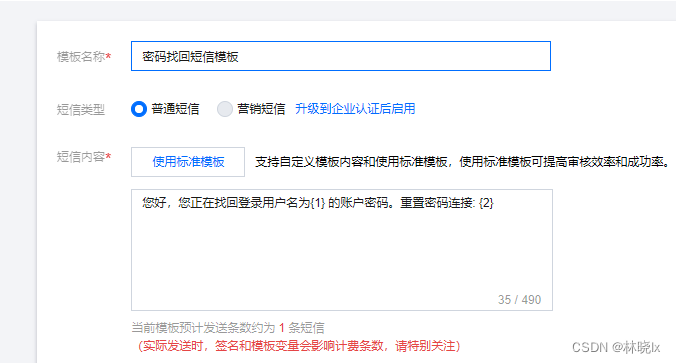
用户找回密码,确切地说是,为了保证用户账号安全,原始密码将不再以明文的方式找回,而是通过短信或者邮件的方式发送一个随机的重置校验码(带校验码的页面连接),用户点击该链接,跳转到重置密码页面,输入新的密码。这个重置校验码是一次性的,用户重置密码后立即失效。用户找回密码是在用户没有登录时进行的,因此需要先校验身份(除用户名+密码外的第二种身份验证方式)。第二种身份验证的前提是绑定了手机号或者邮箱,如果没有绑定,那么只能通过管理员进行原始密码重置。
原创用Abp实现两步验证(Two-Factor Authentication,2FA)登录(三):免登录验证
常用的实现方式是在用户登录成功后,生成一个随机的字符串Token,将此Token保存在用户浏览器的 cookie 中,同时将这个字符串保存在用户的数据库中。当用户再次访问时,如果 cookie 中的字符串和数据库中的字符串相同,则免登录验证通过。rememberClientToken是存储于cookie中的,当用户登出时不需要清空cookie中的rememberClientToken,以便下次登录跳过两步验证。为了安全,Token采用对称加密传输存储,同时参与校验的还有用户Id,以进一步验证数据一致性。
原创用Abp实现两步验证(Two-Factor Authentication,2FA)登录(二):Vue网页端开发
前端代码的框架采用vue.js + elementUI 这套较为简单的方式实现,以及typescript语法更方便阅读。首先添加全局对象:loginForm: 登录表单对象twoFactorData: 两步验证数据,showTwoFactorSuccess: 是否显示两步验证成功提示。



![[MAUI]用纯C#代码写两个漂亮的时钟](/images/892d510f35db4e6c90d5d75a5aa5d5a1.png)
![[MAUI]弧形进度条与弧形滑块的交互实现](/images/4f06f8f6208c43ceb45023a4036f95ee.png)
![[MAUI]写一个跨平台富文本编辑器](/images/54f3d640d956488c96ee5cf3cf87a6e8.png)

![[MAUI程序设计] 用Handler实现自定义跨平台控件](/images/02e7beeeb99c4afa8610f2e83f2a3476.png)
![[MAUI]模仿Chrome下拉标签页的交互实现](/images/2fd307f3ec154811bc32548b546d2100.png)
![[MAUI]在.NET MAUI中复刻苹果Cover Flow](/images/40523b0964ee445a8931eb72a98982b4.png)
![[学习笔记]解决因C#8.0的语言特性导致EFCore实体类型映射的错误](/images/091446b0bf6e427992498c4b6b605b40.png)
![[MAUI程序设计]界面多态与实现](/images/19c5371d9cc54100a30683dc869f1a6a.png)
![[MAUI]模仿iOS多任务切换卡片滑动的交互实现](/images/f61a73c6332249e5bbacafce341792c9.png)
![[MAUI]模仿网易云音乐黑胶唱片的交互实现](/images/88084bb09553467da758febbae209ed2.png)

![[MAUI]模仿微信“按住-说话”的交互实现](/images/760285b4c2d043bc81056b7e95215070.png)
![[Asp.Net Core] 网站中的XSS跨站脚本攻击和防范](/images/1e9e82b7a58741b5b389484043583110.png)