原创怎样优雅地增删查改(一):从0开始搭建Volo.Abp项目
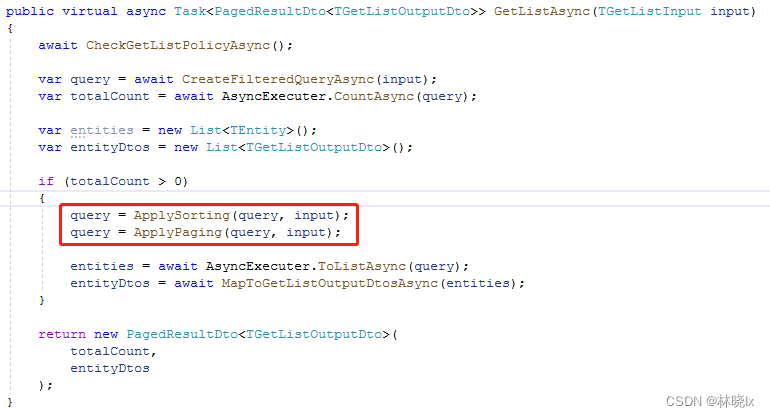
软件系统中数据库或者持久层的基本操作功能可以用Curd描述,Curd即 增加(Create)、更新(Update)、读取查询(Retrieve)和删除(Delete), 这4个单词的首字母。在常见的业务系统中,对数据的大部分操作都是Curd,在实践的过程中对数据的筛选、排序、分页、关联查询等功能抽象和封装。本系列博文将从0开始,逐步搭建一个基于Volo.Abp + Vue 的前后端分离的,具有Curd通用查询功能的项目。项目介绍本项目是基于一个简单的用户健康数据管理系统,我们将对业务常用的查询功能进


![[MAUI]用纯C#代码写两个漂亮的时钟](/images/892d510f35db4e6c90d5d75a5aa5d5a1.png)
![[MAUI]弧形进度条与弧形滑块的交互实现](/images/4f06f8f6208c43ceb45023a4036f95ee.png)
![[MAUI]写一个跨平台富文本编辑器](/images/54f3d640d956488c96ee5cf3cf87a6e8.png)

![[MAUI程序设计] 用Handler实现自定义跨平台控件](/images/02e7beeeb99c4afa8610f2e83f2a3476.png)
![[MAUI]模仿Chrome下拉标签页的交互实现](/images/2fd307f3ec154811bc32548b546d2100.png)
![[MAUI]在.NET MAUI中复刻苹果Cover Flow](/images/40523b0964ee445a8931eb72a98982b4.png)
![[学习笔记]解决因C#8.0的语言特性导致EFCore实体类型映射的错误](/images/091446b0bf6e427992498c4b6b605b40.png)
![[MAUI程序设计]界面多态与实现](/images/19c5371d9cc54100a30683dc869f1a6a.png)
![[MAUI]模仿iOS多任务切换卡片滑动的交互实现](/images/f61a73c6332249e5bbacafce341792c9.png)
![[MAUI]模仿网易云音乐黑胶唱片的交互实现](/images/88084bb09553467da758febbae209ed2.png)

![[MAUI]模仿微信“按住-说话”的交互实现](/images/760285b4c2d043bc81056b7e95215070.png)
![[Asp.Net Core] 网站中的XSS跨站脚本攻击和防范](/images/1e9e82b7a58741b5b389484043583110.png)



![[MAUI 项目实战] 手势控制音乐播放器(一): 概述与架构](/images/de6b6307f78e44d6a17846885943c94b.png)